重拾CSS,前端样式精读-选择器
前言
从本篇文章开始,我将与大家分享CSS相关知识点,本文收录于CSS系列文章中,欢迎阅读指正
我们常把前端的三大核心(HTML,CSS,JS)比作是人的身体,衣着,行为,那么选择器可以当成是选择衣服的条件,比如:今天天气热是一个条件前提,我想穿T恤是样式的属性,CSS的选择器可以分为下面几种:基本选择器,属性选择器,组合器,伪类,伪元素。接下来让我们了解一下CSS选择器的用法
基本选择器
基本选择器包含通用、类型、类和 ID 选择器
通用选择器(Universal Selector)
通用选择器被用来匹配文档中的所有元素。它是最不具体的选择器,因为它无差别地选择所有的元素。如果你将样式规则应用于通用选择器,那么所有的HTML元素都将被应用那个规则。通常用于设置全局样式。
* {
margin: 10px;
border: 1px solid #000;
color: lightcoral;
}类型选择器(Type Selector)
类型选择器用来选定HTML文档中所有特定类型的元素。它通过直接写元素/标签名称,如div, p, a 等,达到语法效果。如果你想要为所有的
li {
background: lightblue;
}类选择器(Class Selector)
类选择器以一个点号 . 开始,后跟类名,如.classname。类选择器用于选择具有特定类属性的所有元素。类名可以应用于任何元素,不止一个,这使得类选择器非常灵活。例如,如果你有多个元素设置了class=”alert”属性,.alert类选择器将选中它们。在HTML中,一个元素可以有多个类,可以通过空格隔开。
.red {
color: red;
}
.ml-5 {
margin-left: 5px;
}<li class="red ml-5">1</li>ID选择器(ID Selector)
id选择器以井号(#)开始,后跟ID名,如#id。ID选择器用于选定一个具有特定ID属性的元素。在一个HTML文档中,每个ID属性应该是唯一的,这意味着每个ID选择器只会选择一个元素,每个标签只能设置一个id。例如:一个元素的ID被设置为 id=”header”,那么 #header 选择器将只会选择这个元素。
#li2 {
color: lightgreen;
}<li id="li2">2</li>属性选择器
属性选择器是一种特殊类型的CSS选择器,它根据元素的属性及其值来选择元素。属性选择器能够让你针对具有特定属性或属性值的HTML元素应用样式。这种选择器的语法非常灵活,允许你做精确匹配或基于属性值的部分匹配。
精确值属性选择器
选择所有attr属性的值精确匹配value的元素。下面是选择属性attr为example的标签
[attr="example"] {
color: lightblue;
}<li attr="example">2</li>存在属性选择器
匹配具有attr属性的所有元素(无论该值等于什么)。在选择器的位置上输入以下语法:[attr]可以选择存在attr属性的标签
[disabled] {
opacity: .3;
}<li disabled>1</li>属性值前缀选择器
选择具有以指定值开头的属性值的元素。语法是[attribute^=value]
[attr^="00"] {
background: lawngreen;
}<li attr="001">001</li>
<li attr="002">002</li>
<li attr="003">003</li>属性值后缀选择器
与前缀相反,后缀选择器是选择具有以指定值结尾的属性值的元素。使用[attribute$=value]可以选择属性以value结尾的标签
[attr$="2"] {
background: blueviolet;
}<li attr="002">002</li>属性值包含选择器
属性值包含选择器是匹配具有包含指定值的属性值的元素,如:选择属性attr的值中包含value文本的所有元素是[attr*=value]
[attr*="e"] {
background: lightgreen;
}<li attr="example">2</li>
<li attr="hello">hello</li>属性值列表选择器
属性值列表选择器是选择具有包含指定值的空格分隔的属性值列表的元素,我们通常将一个属性上的多个属性值通过空格分开,这种形式的属性值就是属性值列表,就像这样:
[attr~="1"] {
font-weight: bold;
}<li attr="1 2 3">1 2 3</li>
<li attr="2 3">2 3</li>
<li attr="1">1</li>特定属性值选择器
特定属性值选择器一般是用于选择具有指定属性值或以指定值加横线(-)开始的元素,比如lang属性可以设置en-US,en-UK等,那么只要使用特定属性值选择器[lang|=”en”]就可以匹配上述两种属性值。[attr|=value]语法的含义是选择属性attr的值为value或以value-开头的元素
[attr|="data"],
[lang|="en"],
[class|="li"] {
font-size: 20px;
font-weight: bolder;
}<li attr="data">data</li>
<li class="li-1">li-1</li>
<li lang="en-US">en-US</li>
<li lang="en-GB">en-GB</li>
<li lang="enjoy">enjoy</li>上述代码中除了enjoy没有被选中,其余标签都被选中
伪类选择器
伪类选择器用于选择元素的特定状态或结构位置,是一种特殊的选择器,我将伪类选择器分为两类:一种是基本的伪类选择器,这一类像基本选择器一样,直接使用即可;另一种是函数伪类选择器,可以传入对应的参数控制选择器的范围。
常规伪类选择器
以下是一些常用的伪类选择器,更多选择器参照:伪类和伪元素 - 学习 Web 开发 | MDN
- :active:选择活动状态的链接或按钮(用户鼠标点击时的状态)。
- :checked:选择被选中的radio(单选框)或checkbox(复选框)输入元素。
- :default:选择默认选项(如默认选中的radio按钮或默认选项的option元素)。
- :disabled:选择被禁用的表单元素。
- :empty:选择没有任何子元素(包括文本节点)的元素。
- :enabled:选择启用状态的表单元素。
- :first-child:选择作为第一个子元素的元素。
- :first-of-type:选择属于其父元素的特定类型的第一个子元素。
- :fullscreen:选择处于全屏模式的元素。
- :focus:选择获取焦点的输入元素。
- :focus-visible:代表元素在用户输入时拥有焦点,主要用于键盘访问表明焦点。
- :focus-within:选择拥有焦点的元素,包括其子元素。
- :hover:选择鼠标悬停其上的元素。
- :indeterminate:选择状态不确定的表单元素(如:进度条或未全选的复选框)。
- :invalid:选择所有无效的输入元素(不满足校验要求)。
- :last-child:选择作为最后一个子元素的元素。
- :last-of-type:选择属于其父元素的特定类型的最后一个子元素。
- :link:选择所有未访问的链接。
- :only-child:选择作为唯一子元素的元素。
- :only-of-type:选择属于其父元素的特定类型的唯一子元素。
- :optional:选择不带required属性的表单元素。
- :placeholder-shown:选择展示占位文本的输入元素。
- :read-only:选择不可编辑的元素。
- :read-write:选择可编辑的元素。
- :required:选择带有 required 属性的表单元素。
- :root:选择文档的根元素,对于HTML文档,它通常是html元素。
- :target:选择当前活动的目标锚点(如:点击一个链接后页面滚动到该ID的元素)。
- :valid:选择所有有效的输入元素(满足校验要求)。
- :visited:选择所有用户已访问的链接。
上述伪类选择器用法如下:
/* :active */
li:active {
color: red;
}
/* :checked */
input[type="checkbox"]:checked {
text-decoration: line-through;
}
/* :default */
option:default {
font-weight: bold;
}
/* :disabled */
input:disabled {
opacity: 0.5;
}
/* :empty */
li:empty {
display: none;
}
/* :enabled */
input:enabled {
border: 1px solid green;
}
/* :first-child */
li:first-child {
font-weight: bold;
}
/* :first-of-type */
li:first-of-type {
color: blue;
}
/* :fullscreen (non-standard, for illustration) */
:fullscreen {
background-color: lightgray;
}
/* :focus */
input:focus {
border: 2px solid orange;
}
/* :focus-visible */
input:focus-visible {
outline: 2px solid yellow;
}
/* :focus-within */
form:focus-within {
background-color: #e0e0e0;
}
/* :hover */
li:hover {
background-color: #f0f0f0;
}
/* :indeterminate */
input:indeterminate {
background-color: yellow;
}
/* :invalid */
input:invalid {
border: 2px solid red;
}
/* :last-child */
li:last-child {
font-style: italic;
}
/* :last-of-type */
li:last-of-type {
text-decoration: underline;
}
/* :link */
a:link {
color: blue;
}
/* :only-child */
li:only-child {
border: 1px dashed purple;
}
/* :only-of-type */
li:only-of-type {
font-size: 18px;
}
/* :optional */
input:optional {
background-color: #e0e0e0;
}
/* :placeholder-shown */
input::placeholder-shown {
color: gray;
}
/* :read-only */
input:read-only {
background-color: #f0f0f0;
}
/* :read-write */
input:read-write {
border: 1px solid green;
}
/* :required */
input:required {
border: 2px solid red;
}
/* :root */
:root {
font-family: Arial, sans-serif;
}
/* :target */
#section1:target {
background-color: yellow;
}
/* :valid */
input:valid {
border: 2px solid green;
}
/* :visited */
a:visited {
color: purple;
}<ul>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ul>
<form>
<input type="checkbox" checked> 已勾选
<input type="checkbox"> 未勾选
<input type="text" placeholder="占位">
</form>
<select>
<option>选项1</option>
<option default>选项2(默认)</option>
<option>选项3</option>
</select>
<input type="text" value="启用" disabled>
<input type="text" value="禁用" disabled>
<ul>
<li></li>
<li>非空内容</li>
</ul>
<input type="text" value="启用">
<input type="text" value="禁用" disabled>
<ul>
<li>第一个子项</li>
<li>项目2</li>
<li>项目3</li>
</ul>
<ul>
<li>类型中的第一个元素</li>
<li>项目2</li>
<li>项目3</li>
</ul>
<div id="fullscreen-example">
这是一个全屏示例(非标准)。
</div>
<input type="text" placeholder="聚焦">
<input type="text" placeholder="可见聚焦">
<form>
<input type="text" placeholder="包含聚焦">
</form>
<ul>
<li>悬停</li>
<li>项目2</li>
<li>项目3</li>
</ul>
<input type="checkbox" checked> 不确定状态
<input type="text" value="无效的输入" required>
<ul>
<li>项目1</li>
<li>项目2</li>
<li>最后一个子项</li>
</ul>
<ul>
<li>项目1</li>
<li>项目2</li>
<li>类型中的最后一个元素</li>
</ul>
<a href="#" id="link1">未访问的链接</a>
<ul>
<li>唯一的子项</li>
</ul>
<ul>
<li>类型中唯一的元素</li>
<li>项目2</li>
</ul>
<input type="text" placeholder="可选输入">
<input type="text">
<input type="text" placeholder="只读输入" readonly>
<input type="text" value="可编辑输入">
<input type="text" required>
<input type="text">
<p>这是文档的根元素。</p>
<div id="section1">
<p>这是被定位的部分。</p>
</div>
<input type="text" required>
<input type="text" value="有效输入">
<a href="#" id="visitedLink">已访问的链接</a>效果如下:

伪类函数选择器
伪类函数选择器实际上也是伪类选择器,或者称为CSS功能性伪类,只不过可以使用参数来修改其范围,下面是一些常用的伪类函数:
:not(selector):选择不符合指定选择器的元素。
:is(selectorList):选择匹配任何给定的选择器列表中的选择器的元素。(旧版本使用的是matches,较高版本浏览器支持使用is代替matches)
:where(selectorList):选择匹配任何给定的选择器列表中的选择器的元素,但是:where()不影响特异性。
:has(selector):选择包含符合给定选择器的后代的元素。
:lang(language):选择指定语言的元素。
:nth-child(an+b):根据公式选择其父元素的第n个子元素。
:nth-last-child(an+b):根据公式选择其父元素的倒数第n个子元素。
:nth-of-type(an+b):根据公式选择其父元素下的指定类型的第n个子元素。
:nth-last-of-type(an+b):根据公式选择其父元素下指定类型的倒数第n个子元素。
下面是一些常见用法:
/* :not(selector) */
li:not(.special) {
color: blue;
}
/* :is(selectorList) */
:is(h1, h2, h3) {
color: red;
}
/* :where(selectorList) */
:where(p, div, span) {
font-weight: bold;
}
/* :has(selector) */
div:has(p) {
background-color: lightgray;
}
/* :lang(language) */
p:lang(en) {
color: green;
}
/* :nth-child(an+b) */
li:nth-child(2n+1) {
background-color: #f0f0f0;
}
/* :nth-last-child(an+b) */
li:nth-last-child(3n+1) {
background-color: #e0e0e0;
}
/* :nth-of-type(an+b) */
p:nth-of-type(2n) {
text-decoration: underline;
}
/* :nth-last-of-type(an+b) */
p:nth-last-of-type(odd) {
font-style: italic;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类函数选择器</title>
<link rel="stylesheet" href="./style2.css">
</head>
<body>
<ul>
<li class="special">项目1</li>
<li>项目2</li>
<li>项目3</li>
</ul>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<p>段落1</p>
<div>Div 内容</div>
<span>跨度 文本</span>
<div>
<p>这个div包含一个段落。</p>
</div>
<p lang="en">英文段落</p>
<p lang="fr">法文段落</p>
<ul>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ul>
<ul>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ul>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</body>
</html>效果:

需要注意的是:not,is,where,has传入的参数是基本,属性,伪类等标签选择器;lang伪类可以参考:lang - HTML(超文本标记语言) | MDN,其传入的是lang属性参数;接着是:nth-child(),:nth-last-child(),:nth-of-type()和:nth-last-of-type(),这四个伪类函数传入的是元素的索引(从1开始)下面我将介绍一下其参数类型
:nth-* 函数的参数
以:nth-child()为例,:nth-* 函数可以传入数字,函数符号,关键字,of selector语法。更多用法参照::nth-child() - CSS:层叠样式表 | MDN
数字
直接传入一个数字表示选择第几个子元素。例如:li:nth-child(2)会选择第二个li子元素。
函数符号
传入一个an+b形式的公式,anb都是int类型,a和b是整数,a不为0,n是从0开始的计数器,n的定义是0-正无穷。比如li:nth-child(n)表示所有li标签
关键字
关键字包括even和odd,even是选择所有偶数的子元素,相当于2n。odd 选择所有奇数的子元素,相当于2n+1
of selector
of的语法是an+b of s,其中an+b是函数符号,s代表选择器,代表与s选择器匹配的第an+b个元素。如::nth-child(2n+1 of .example)表示选择类名为example的奇数子元素
伪元素选择器
伪元素选择器允许我们设计和修改元素的特定部分,甚至在没有实际DOM元素的情况下可以创建”虚拟”的元素。伪元素选择器在老版本浏览器中也是使用 : 作为前缀,在CSS3中为了与伪类做出区分,所以改用 :: 来使用。下面是一些常用的伪元素选择器,更多伪元素参考:伪类和伪元素 - 学习 Web 开发 | MDN
- ::after: 在元素内容之后插入额外的内容或装饰。
- ::before: 在元素内容之前插入额外的内容或装饰。
- ::first-letter: 选取块级元素的第一个字母。
- ::first-line: 选取块级元素的第一行文本。
- ::selection: 用于改变用户选择文本的样式。
- ::placeholder: 用于更改占位符文本的样式。
- ::backdrop: 为处于全屏模式的元素提供一个用于样式化的后景(backdrop)。
- ::marker: 选取列表项前的标记符号,例如用于更改项目列表或定义列表中项目符号的样式。
- ::slotted(selector): 用于选择绑定到Shadow DOM插槽(
)的元素的内容。 - ::cue(selector): 用于WebVTT字幕的样式化。
- ::part(selector): 允许使用 “::part()” 伪元素对shadow DOM中的部分进行样式化。
- ::file-selector-button: 允许直接样式化元素的按钮。
下面是这些伪元素的基本用法
/* ::after */
p::after {
content: " (appended)";
color: red;
}
/* ::before */
p::before {
content: "🌟 ";
color: gold;
}
/* ::first-letter */
p::first-letter {
font-size: 150%;
color: purple;
}
/* ::first-line */
p::first-line {
font-weight: bold;
}
/* ::selection */
::selection {
background-color: #ffcc00;
color: black;
}
/* ::placeholder */
input::placeholder {
color: #999;
font-style: italic;
}
/* ::backdrop */
:fullscreen::backdrop {
background-color: rgba(0, 0, 0, 0.5);
}
/* ::marker */
li::marker {
content: "➤";
color: blue;
}
/* ::slotted */
::slotted(span) {
color: green;
}
/* ::cue */
::cue {
color: yellow;
background-color: #333;
padding: 5px;
}
/* ::part */
button::part(my-custom-part) {
background-color: #3498db;
color: white;
}
/* ::file-selector-button */
input[type="file"]::file-selector-button {
background-color: #3498db;
color: #fff;
padding: 8px;
border-radius: 4px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素选择器</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<p>这是一段对话</p>
<ul>
<li>列表1</li>
<li>列表2</li>
</ul>
<div>
<slot name="my-slot">默认插槽</slot>
</div>
<video controls>
<track kind="subtitles" label="English" src="subtitle-en.vtt" srclang="en" default>
<track kind="subtitles" label="Spanish" src="subtitle-es.vtt" srclang="es">
<source src="video.mp4" type="video/mp4">
</video>
<button part="my-custom-part">按钮</button>
<input type="file">
</body>
</html>效果:

组合(关系)选择器
上面说到的选择器或许只能单一的控制一个维度的标签,而下面要介绍的组合选择器(有时也被称为关系选择器)则是用于应对复杂的情况下在特定的关系上选择一个或多个元素
交集选择器
交集选择器用于选择同时满足多个条件的元素。语法是将两个选择器放在一起,中间没有空格。它的特点是结合了两个或多个选择器的条件,只有同时满足这些条件的元素才会被选中。
.element.class1.class2 {
color: red;
}并集(群组)选择器
并集选择器用于同时选择多个选择器所匹配的元素,可以通过逗号(,)将不同的选择器组合在一起,将样式应用于所有这些选择器指定的元素
p, h1, h2, h3 {
font-family: 'Arial', sans-serif;
}后代选择器
后代选择器用于选择作为某个元素后代的元素,语法是将两个选择器用空格( )分隔。它可以选择所有嵌套在指定元素内的后代元素(不仅仅是子元素)
div p {
margin: 10px;
}子元素选择器
子元素选择器用于选择作为某个元素直接子元素的元素,语法是使用>符号。与后代选择器不同,它是选择直接嵌套在指定元素内的子元素(不包括更深层次的后代)
ul > li {
list-style-type: square;
}相邻兄弟选择器
相邻兄弟选择器用于选择紧接在某个元素后面的兄弟元素(选中一个元素),也就是选择所有与指定元素有相同父元素并且位于它之后的兄弟元素。语法是使用+符号。
h2 + p {
font-style: italic;
}通用兄弟选择器
通用兄弟选择器用于选择与某个元素有相同父元素的所有兄弟元素,语法是使用~符号。
h2 ~ p {
color: #333;
}下面列举了上述关系选择器的用法
/* 交集选择器 */
.box1 {
background-color: lightcoral;
}
.box2 {
color: lightgreen;
}
/* 并集(群组)选择器 */
h1,
p {
font-family: 'Arial', sans-serif;
}
/* 后代选择器 */
div p {
margin: 10px;
}
/* 子元素选择器 */
ul>li {
list-style-type: square;
}
/* 相邻兄弟选择器 */
h2+p {
font-style: italic;
}
/* 通用兄弟选择器 */
h2~p {
color: lightblue;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组合(关系)选择器</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
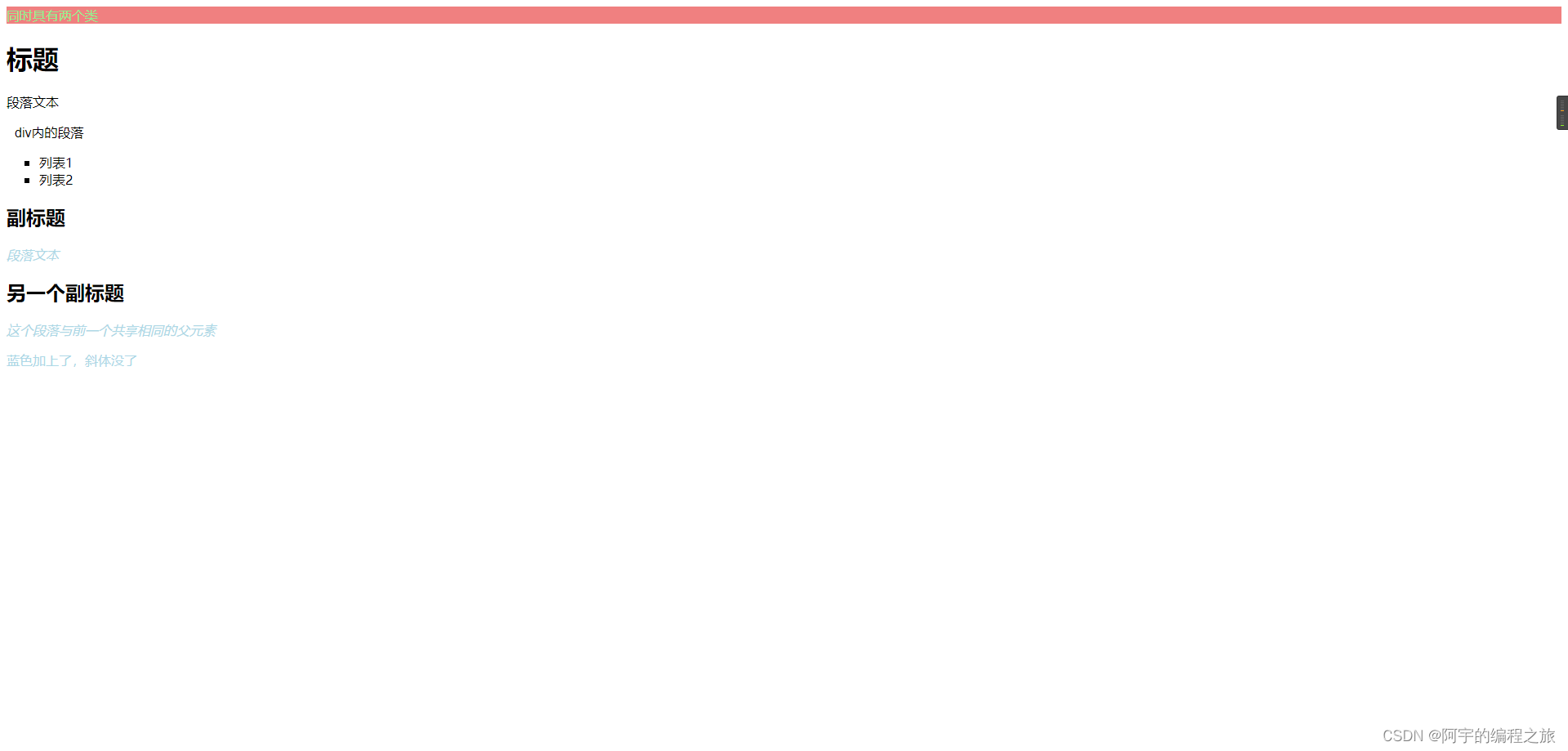
<!-- 交集选择器 -->
<div class="box1 box2">
同时具有两个类
</div>
<!-- 并集(群组)选择器 -->
<h1>标题</h1>
<p>段落文本</p>
<!-- 后代选择器 -->
<div>
<p>div内的段落</p>
</div>
<!-- 子元素选择器 -->
<ul>
<li>列表1</li>
<li>列表2</li>
</ul>
<!-- 相邻兄弟选择器 -->
<h2>副标题</h2>
<p>段落文本</p>
<!-- 通用兄弟选择器 -->
<h2>另一个副标题</h2>
<p>这个段落与前一个共享相同的父元素</p>
<p>蓝色加上了,斜体没了</p>
</body>
</html>效果是这样的

选择器权重
选择器权重,也称为选择器的特指度(下文将统一称为特指度)。是一个测量CSS选择器优先级的系统。当多个选择器应用于同一个元素时,浏览器使用权重来决定哪一条规则更为“特定”,即更有权重,并因此应用那条规则的样式。
特指度计算方式
选择器特指度由一组值组成,这些值通常可以表示为逗号分隔的四个部分(0,0,0,0)
- 内联样式: 有最高特指度,记作(1,0,0,0)
- ID选择器: 特指度记作(0,1,0,0)
- 类选择器、伪类选择器和属性选择器: 特指度记作(0,0,1,0)
- 元素选择器和伪元素选择器: 特指度记作(0,0,0,1)
- 通用选择器、组合选择器和否定伪类(:not()): 不增加特指度,记作(0,0,0,0)
比较特指度
有了计算方式的概念后,我们就可以把特指度理解为加权分数,从左到右比较,最左边的值权重最大。如果两个选择器的特指度冲突,权重高的选择器获胜。如果特指度相同,最后出现的规则将覆盖前面的规则。
举个例子,下面的代码中第二个选择器有更高的特指度,所以显示红色
#navigation a {
color: blue; /* 特指度: (0,1,0,1) */
}
body #content .data a {
color: red; /* 特指度: (0,1,1,1) */
}!important关键字
!important是一种用于提高样式规则优先级的标志。它的语法是直接添加在css属性后,如
a {
color: red !important;
}如果一个声明后面标有!important,它将会覆盖任何没有标记!important的声明,即使那些声明的特指度更高,可以简单理解为[1,0,0,0,0]。如果两个声明都标记了!important,则会再次根据特指度来确定优先顺序
另外:使用!important应该谨慎处理,因为它会破坏CSS的自然级联规则,并且使得调试复杂化。
总结
本篇文章主要介绍了基本选择器,属性选择器,组合选择器,伪类选择器,伪元素选择器,
选择器权重,并举例说明了它们的用法和注意点,希望能对你有所帮助
以上就是文章全部内容了,感谢你看到最后,如果觉得文章不错的话,给个三连鼓励一下吧,你的支持就是我创作的最大动力,谢谢!
相关代码
myCode: 基于js的一些小案例或者项目 - Gitee.com