不是Jenkins玩不起,而是脚本更有性价比,在1Panel中使用Node搭建前端自动化
前言
公司测试环境的运维管理面板是1Panel,由于近期有新项目的开发,部署功能并不完善,每次版本的发布需要开发人员在自己电脑上build并通过压缩包手动进行操作发布,这么做既降低了效率,还会导致操作的不一致性,并且难以扩展和维护。于是我计划在面板中搭建一套流水线来维护前端包的自动构建与代码发布。
需求调研
在原先的文章中我对Jenkins+Gitea的前端自动化实现有了一定的认识,并且使用pipeline实现了一套部署方案,使开发部署有了一定的效率提升,于是准备着手将这套机制运行在服务器中,然鹅不出意外的出意外了,使用这套解决方案为我带来以下问题:
服务器的资源占用较高,我新建容器时将内存资源限制在512MB,但是启动后直接拉满了,于是我重建了容器,将内存资源控制在1G,这才有了54%的占用量,也就是说空闲状态下的Jenkins都要占用600M左右的资源
第二点是核心的问题,使用Jenkins无法获取到容器外的实例,或者说无法操控IO调度,比如:node,npm,pnpm等等,需要单独在Jenkins所在的容器中再搭建一套
Pipeline语法需要重新维护,与之前在window服务器中的语法不同
Jenkins的环境,插件等也需要占用一定资源
综合下来,在轻量级服务器中使用Jenkins或许会大材小用,我决定另辟蹊径,使用一套脚本或许就可以实现部署诉求,下面我将分享一下脚本实现,搭建,使用过程以及遇到的问题
准备工作
- Linux服务器,最好有公网IP,若没有则需要保证git仓库可以访问到该服务器(在局域网内)
- 1Panel管理面板,下文简称面板
- Git系列仓库(gitee,gitea,gitlab,github等)及源码,下文以gitea为例
环境搭建
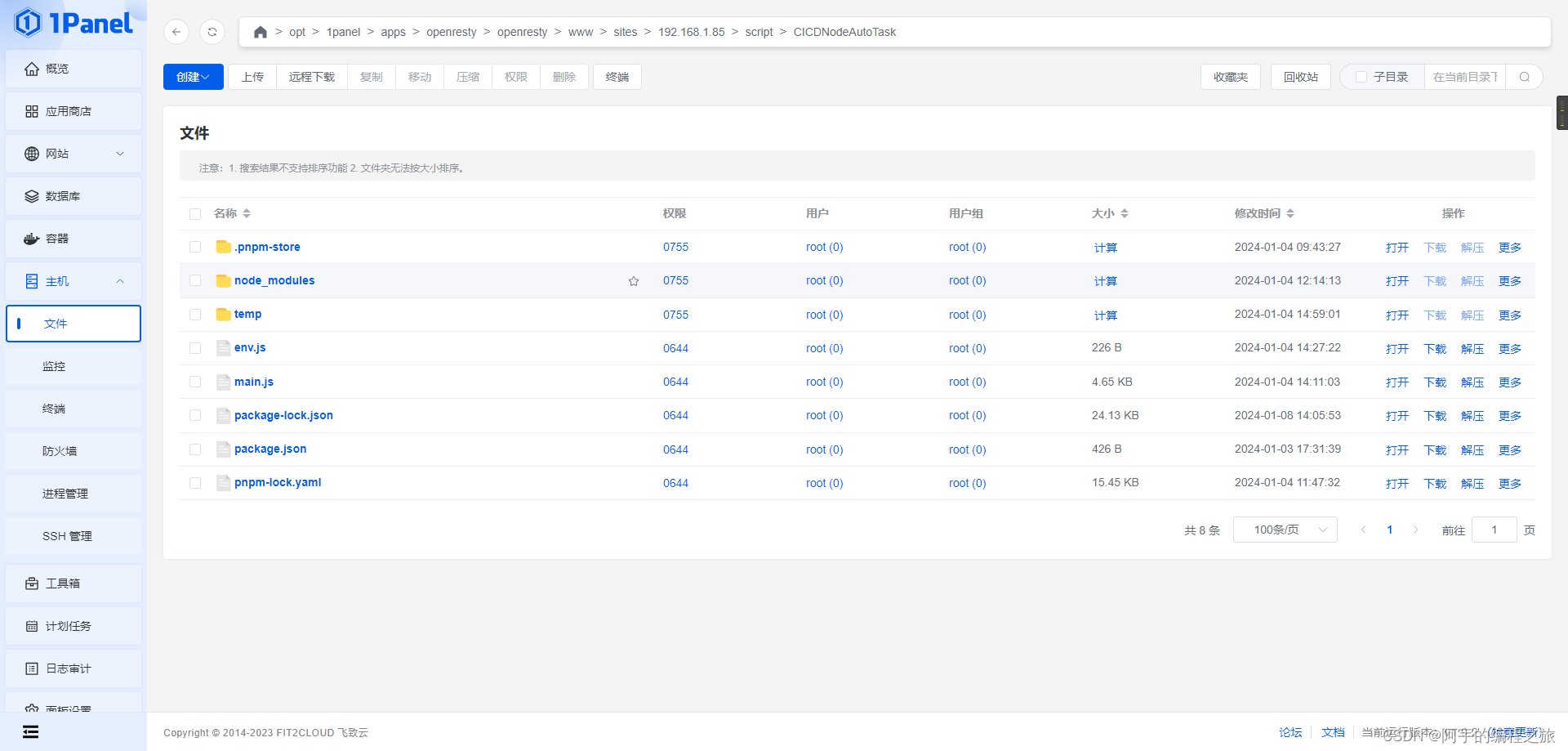
使用面板创建Node脚本文件夹

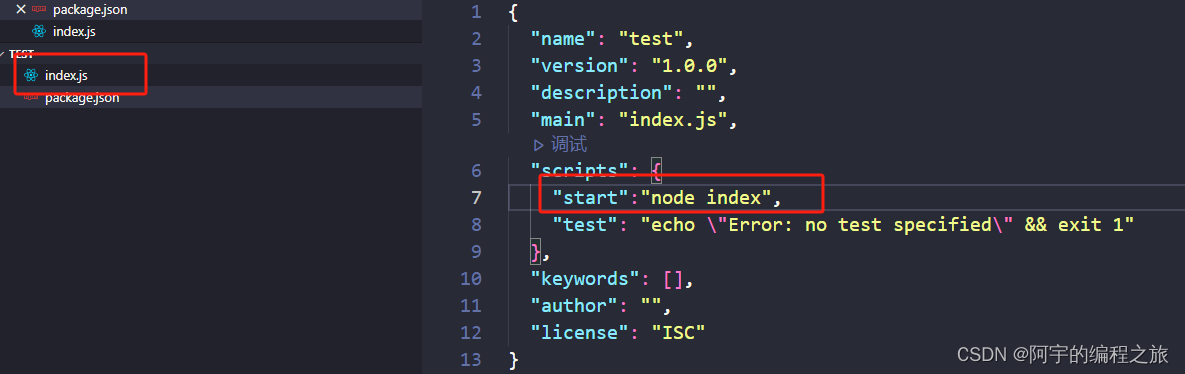
接着我们在本地使用npm init -y或者pnpm init初始化一个Node项目文件夹,在文件夹中新建index.js文件,在里面随便输入点输出,然后在package中script新建start启动脚本

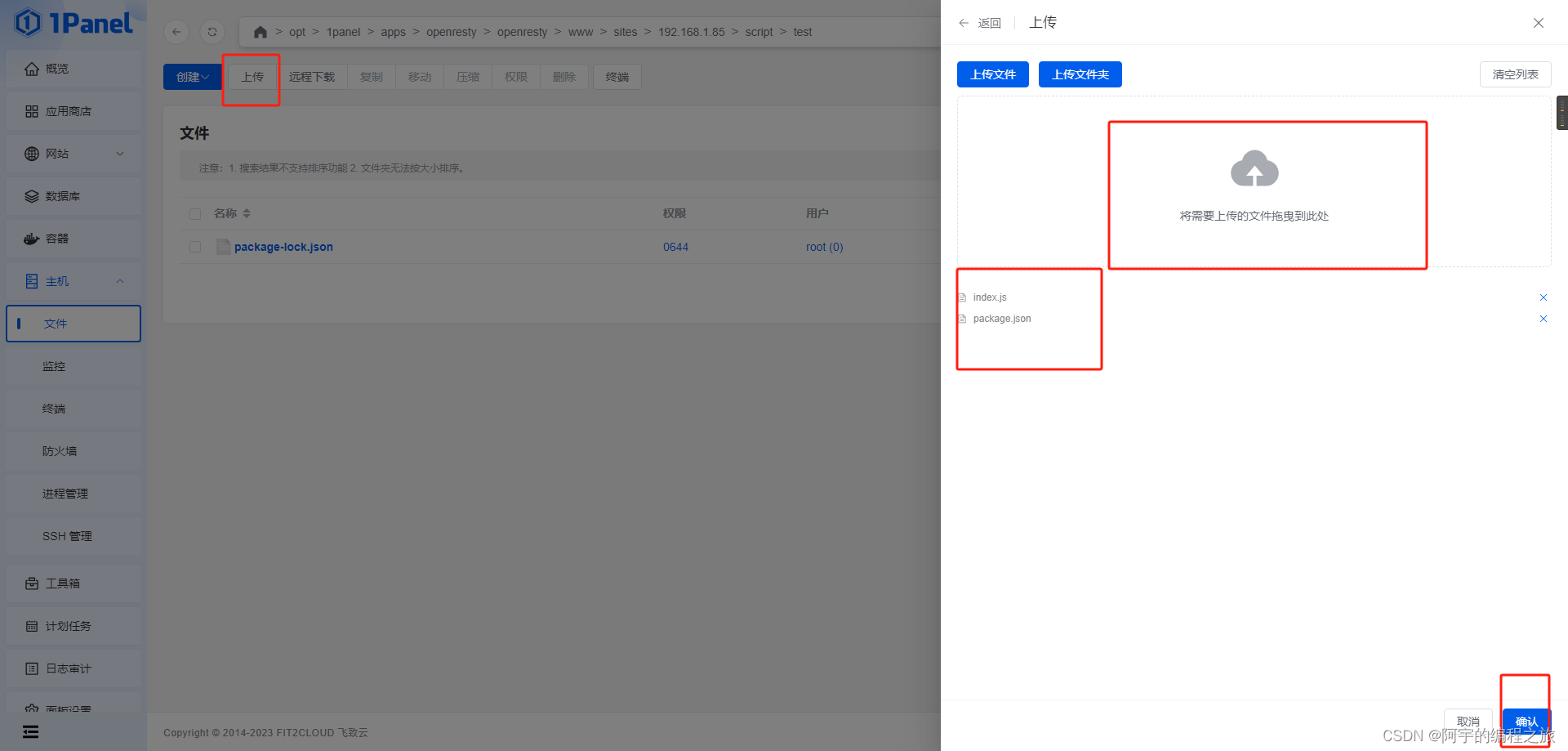
将文件夹打包成zip,或者直接拖到服务器文件夹中

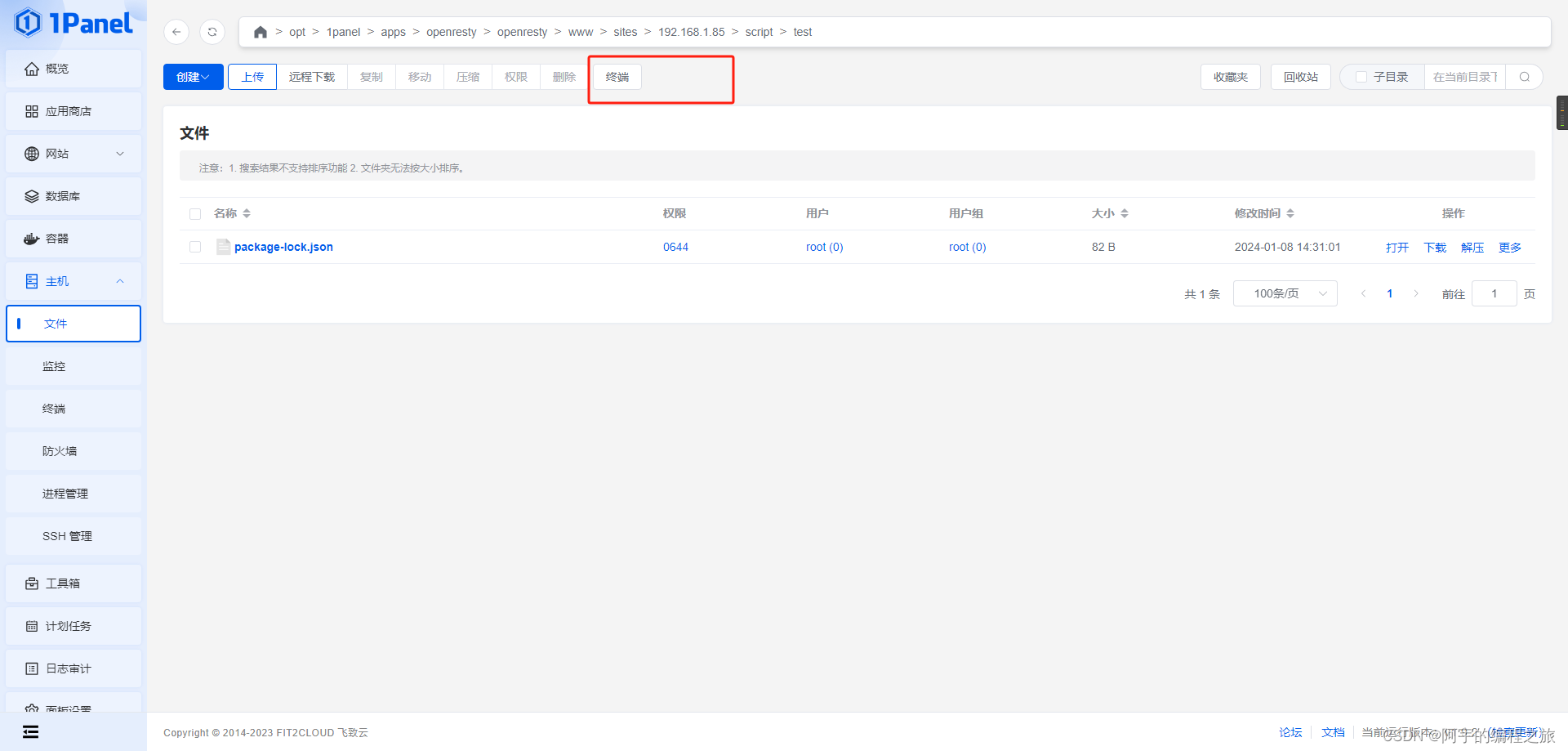
此外,如果服务器本身就安装了pnpm或者npm,也可以通过终断直接在Node脚本文件夹中执行上一步操作

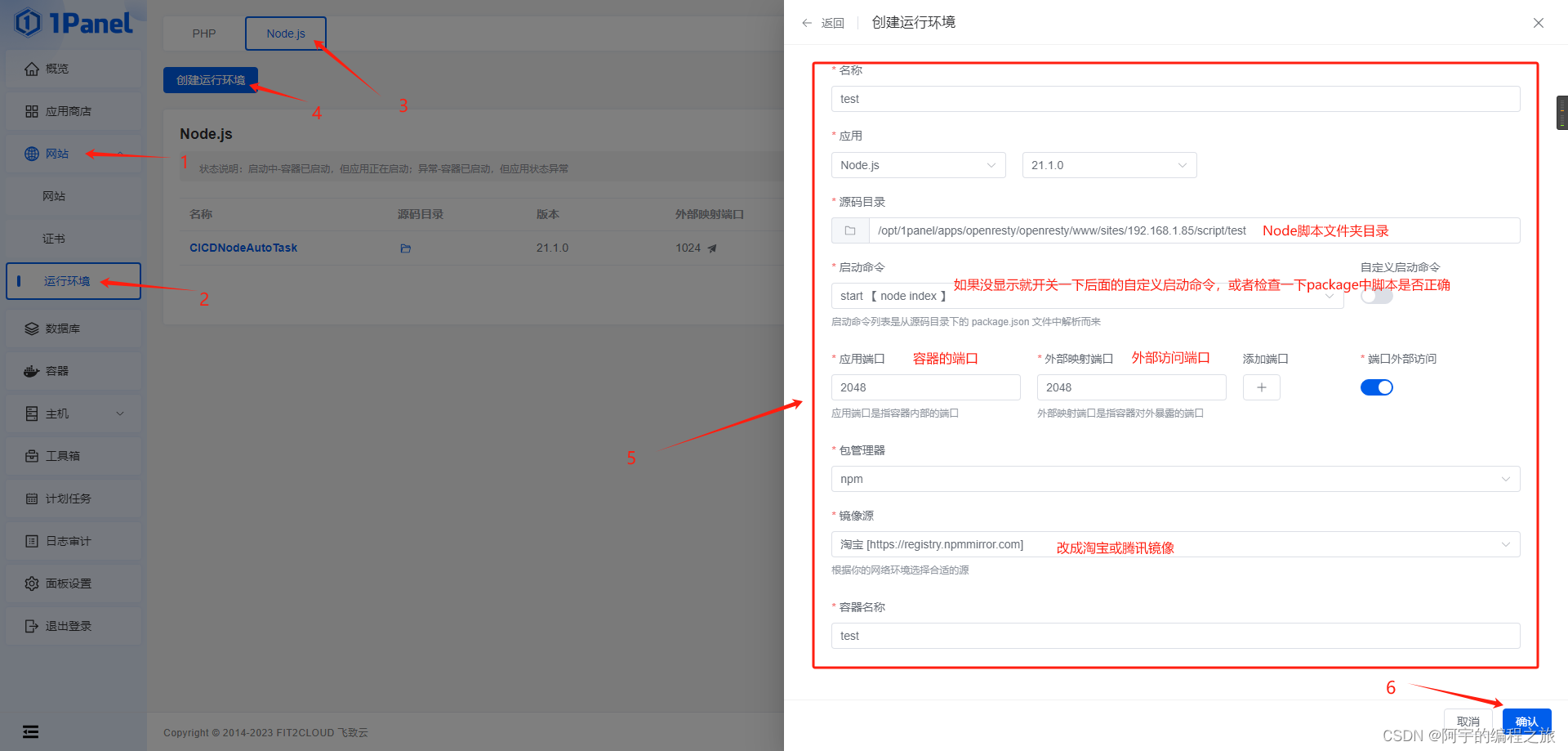
创建Node运行环境

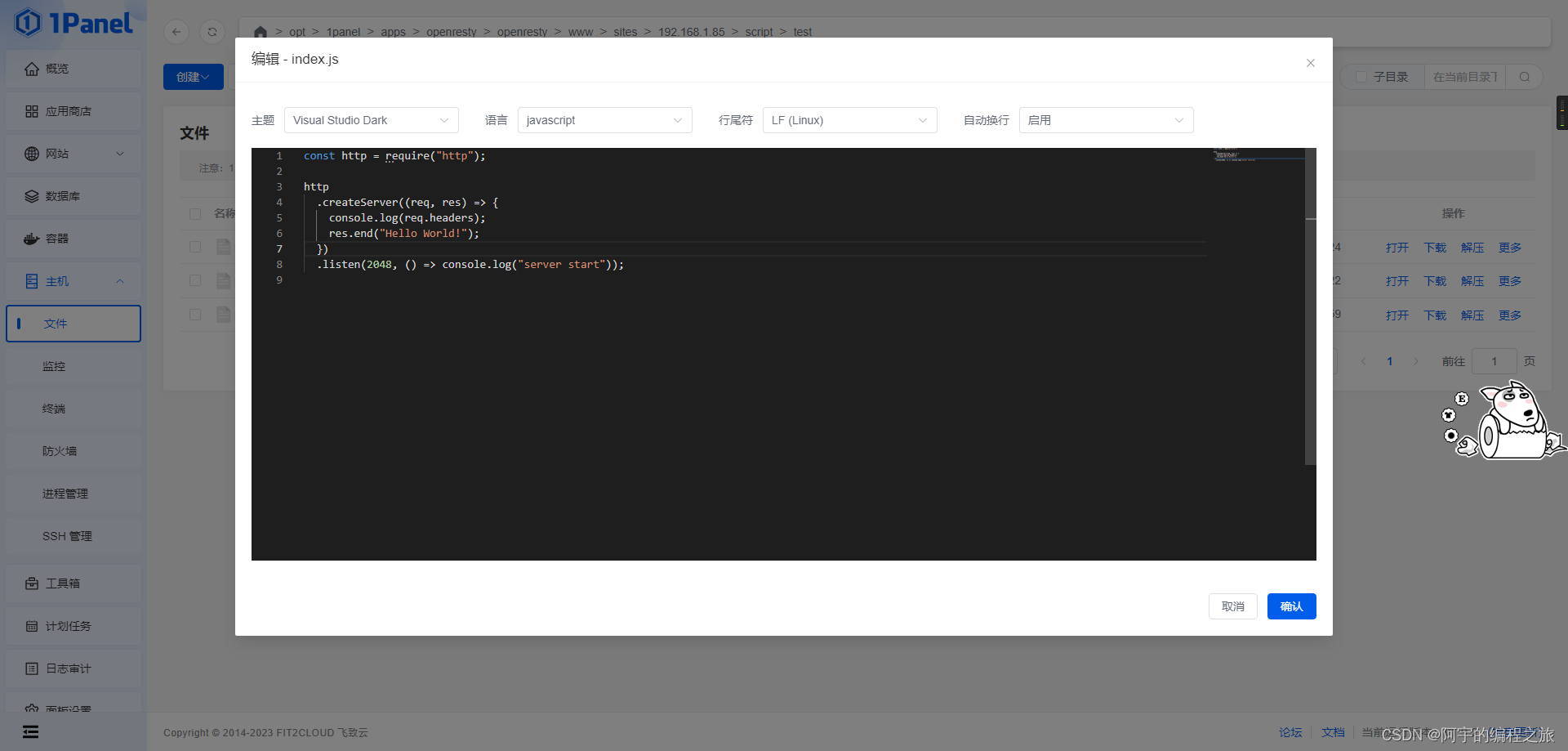
等待应用创建完成后可能会显示异常,可能是由于没有启动node服务导致的,我们可以在index.js代码中实现一个最简单的server服务
const http = require("http");
http
.createServer((req, res) => {
console.log(req.headers);
res.end("Hello World!");
})
.listen(2048, () => console.log("server start"));
最后,我们在浏览器输入服务器IP加端口就可以看到脚本的运行效果

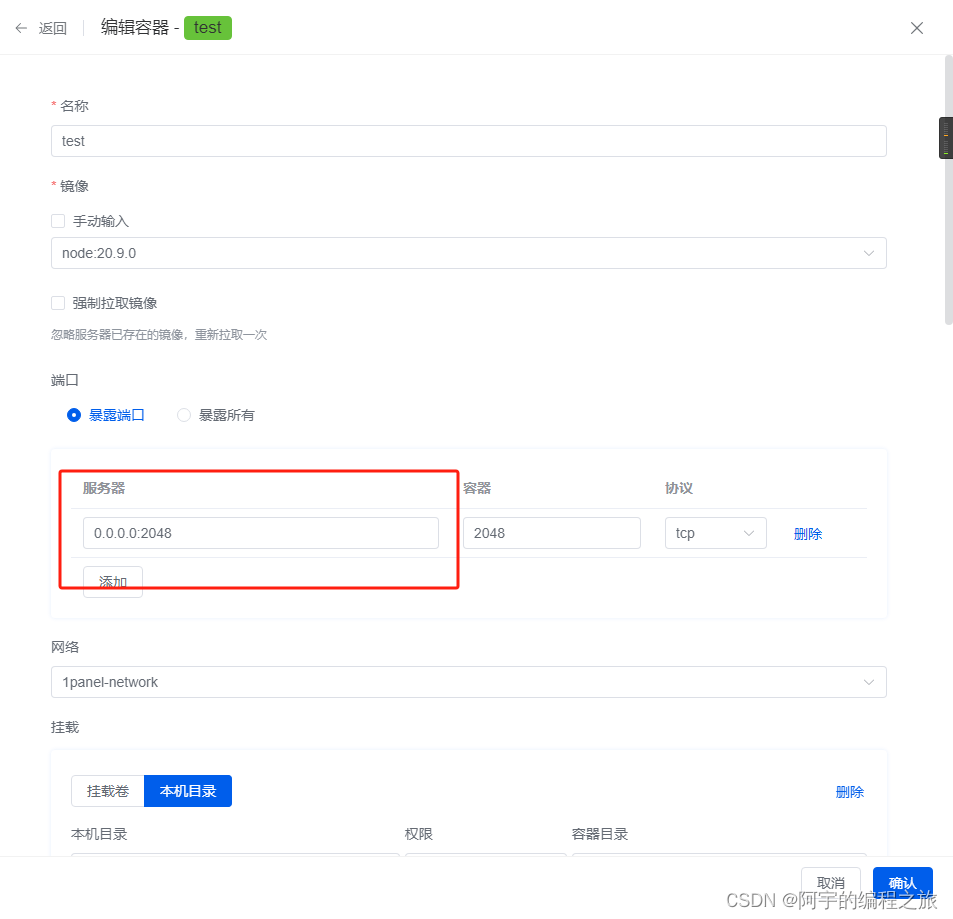
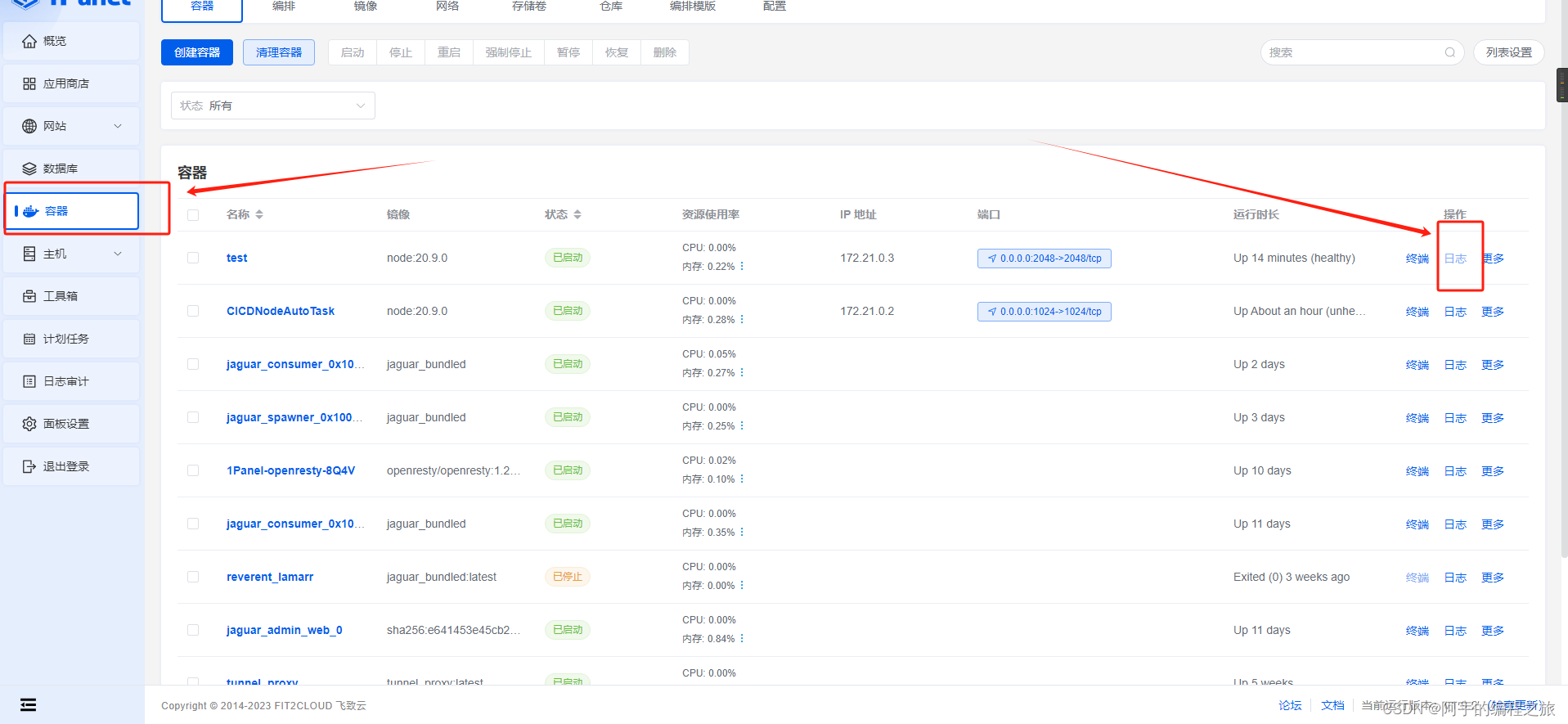
如果无法出现访问,可以在容器中看看映射地址是否正确

将映射IP改成0.0.0.0就可以了

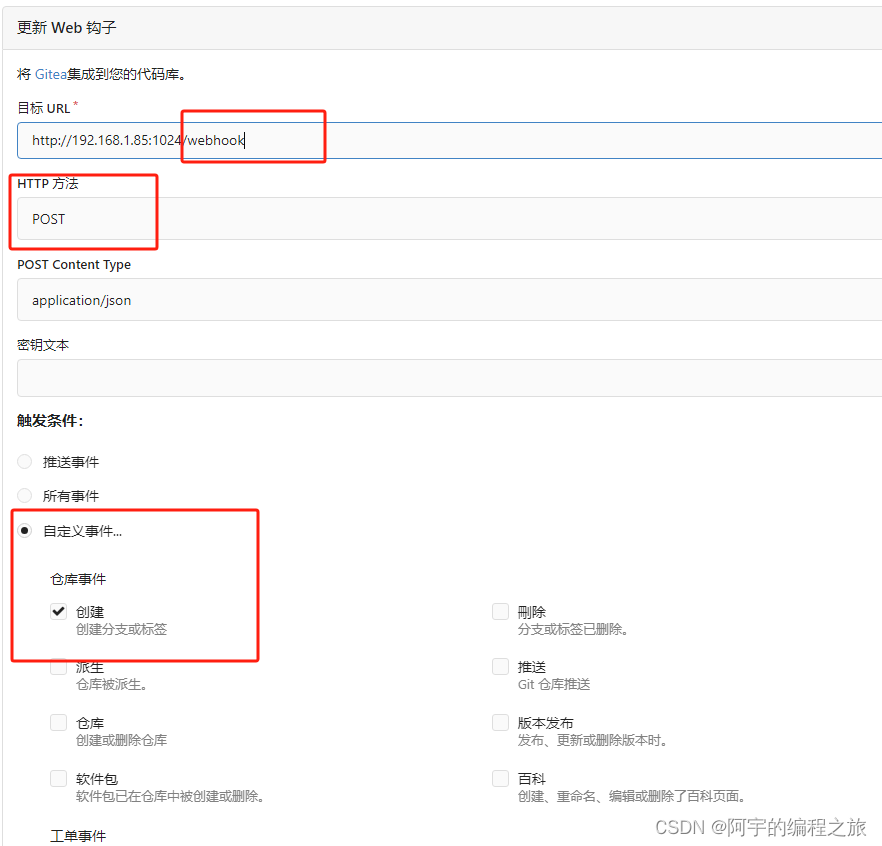
Webhook配置
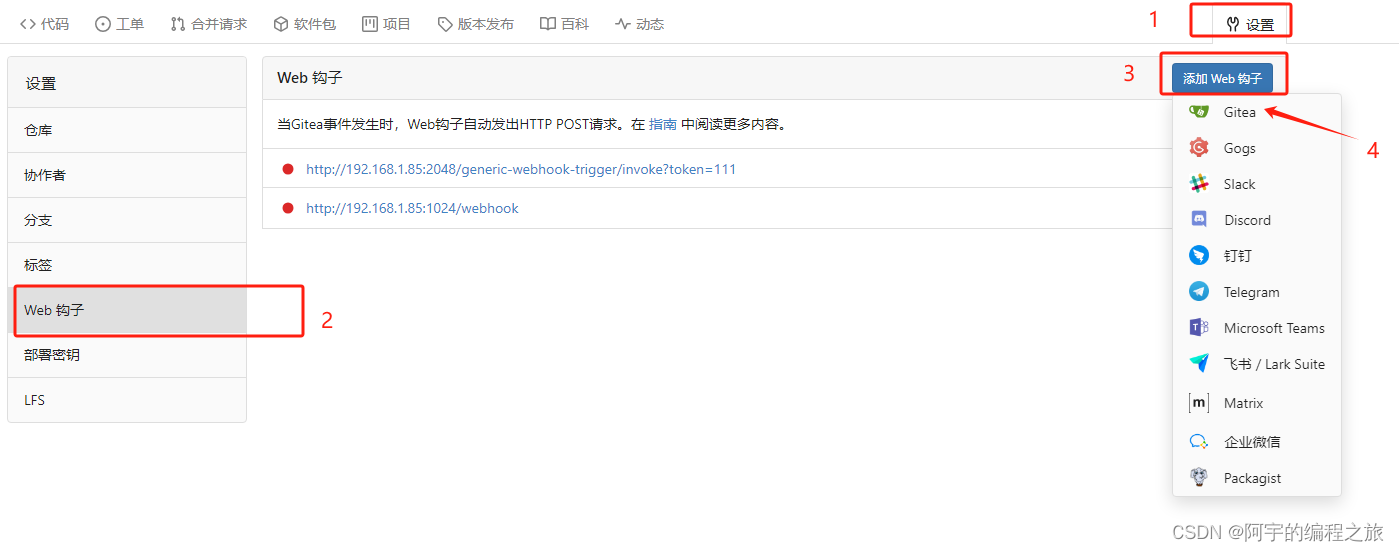
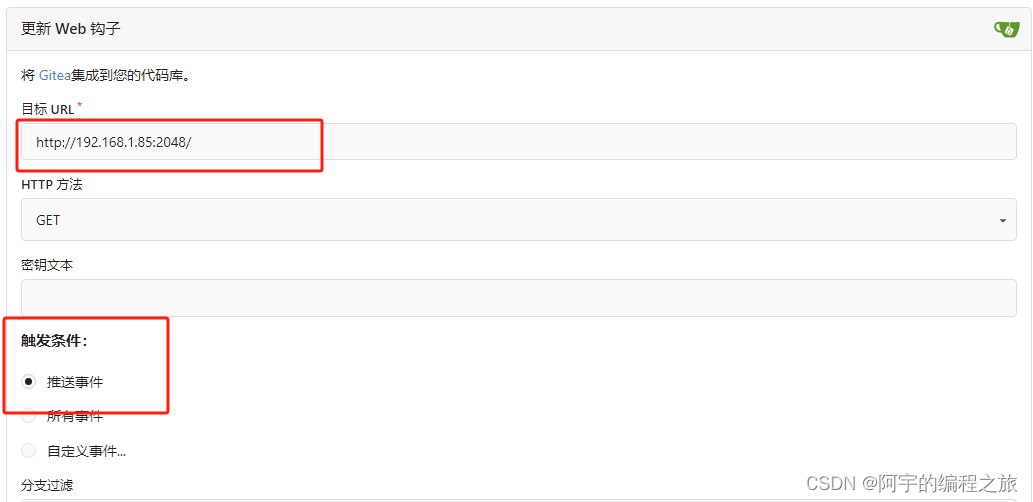
webhook可以参考这篇文章,也可以参照下图的步骤

我这里使用的触发条件是当代码推送时触发钩子

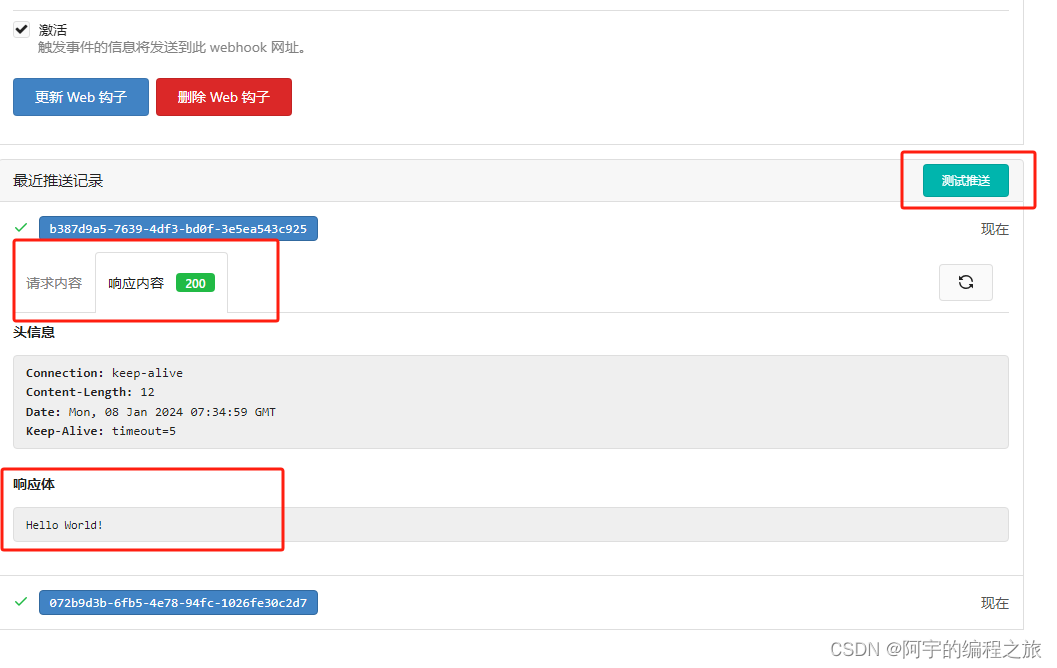
最后可以发送请求测试一下

可以访问到就说明hook已经连通
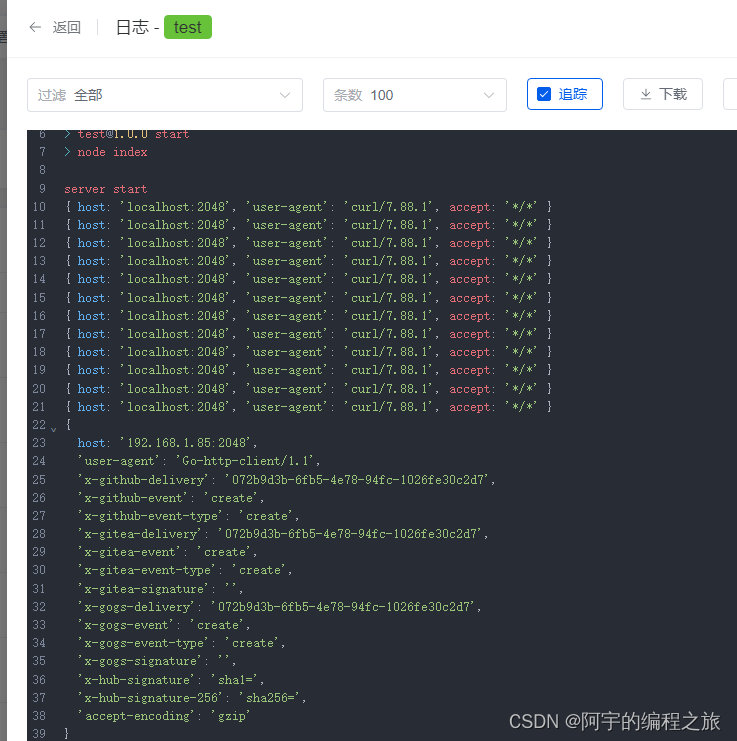
来看看服务器端的日志


可以看到日志也是没有问题的
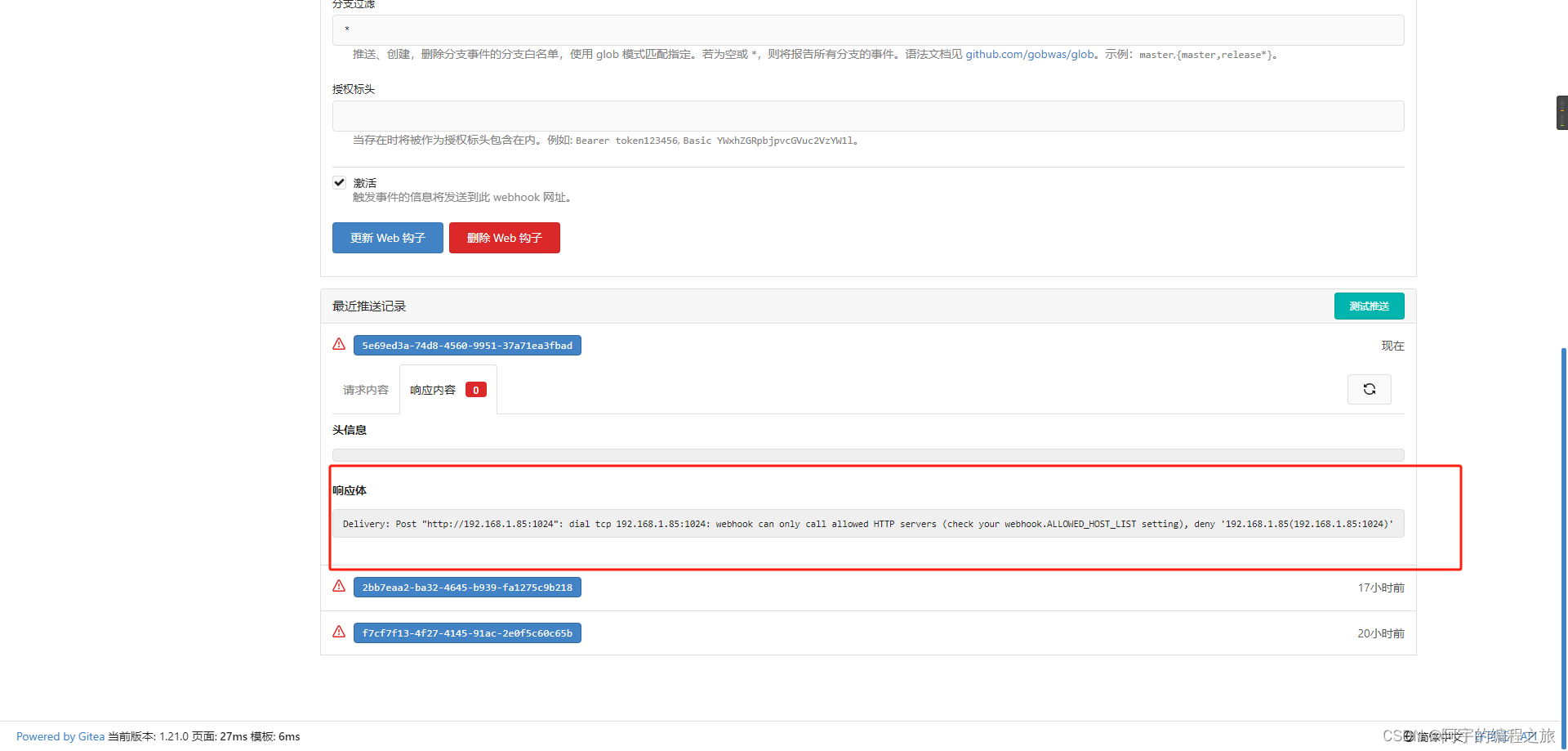
注意:除此之外,在点击推送消息后可能会出现以下抛错

这是由于webhook需要开白,具体操作参考Config Cheat Sheet | Gitea Documentation
在app.ini文件中的webhook那一栏中增加需要访问的ip白名单:webhook.ALLOWED_HOST_LIST,即 在app.ini添加:
[webhook]
ALLOWED_HOST_LIST = external, 192.168.1.85
就可以解决上述问题
脚本实现
来到核心部分,脚本的实现
我们借助express框架实现webhook接口,并使用bodyParser模块解析Post请求的body参数,然后通过子线程模块child_process进行git或者其他命令的输入,最终实现以下代码
import express from "express";
import bodyParser from "body-parser";
import { exec } from "child_process";
import path from "path";
import fs from "fs/promises";
import "./env.js";
const app = express();
const port = 1024; // 监听的端口号
let step = 1; // 记录步骤顺序的变量
app.use(bodyParser.json());
const projectPath = process.env.PROJECT_PATH ?? ""; // 项目路径
const destinationPath = process.env.DESTINATION_PATH ?? ""; // 目标路径,一般是nginx下的项目路径
const buildPath = process.env.BUILD_OUTPUT ?? ""; // 项目打包后输出路径,如dist,build等
const _log = (...args) => {
console.log(new Date().toLocaleString(), ...args);
};
// 执行命令的辅助函数,返回Promise以处理异步执行
const executeCommand = (command) => {
return new Promise((resolve, reject) => {
_log(`步骤 ${step}:执行命令 "${command}"`);
exec(command, (error, stdout, stderr) => {
if (error) {
console.error(`步骤 ${step}:执行命令出错:${error}`);
console.error(stderr);
reject(error);
} else {
_log(`步骤 ${step}:命令执行成功`);
step++; // 执行成功,递增步骤数
resolve(stdout);
}
});
});
};
// 检查目标文件夹是否存在,如果不存在则创建,存在则清空
const ensureProjectFolder = async (projectPath) => {
try {
await fs.access(projectPath);
const files = await fs.readdir(projectPath);
for (const file of files) {
const filePath = path.join(projectPath, file);
const stat = await fs.stat(filePath);
if (stat.isDirectory()) {
await fs.rm(filePath, { recursive: true });
} else {
await fs.unlink(filePath);
}
}
} catch (error) {
// 如果文件夹不存在则创建
await fs.mkdir(projectPath, { recursive: true });
}
};
// 递归复制文件夹的函数
async function copyFolder(src, dest) {
try {
_log(`复制文件夹 "${src}" 到 "${dest}"`);
await fs.mkdir(dest, { recursive: true });
const files = await fs.readdir(src);
for (const file of files) {
const srcPath = path.join(src, file);
const destPath = path.join(dest, file);
const stats = await fs.stat(srcPath);
if (stats.isDirectory()) {
await copyFolder(srcPath, destPath);
} else {
await fs.copyFile(srcPath, destPath);
_log(`文件 "${srcPath}" 复制到 "${destPath}"`);
}
}
_log(`文件夹 "${src}" 成功复制到 "${dest}"`);
} catch (error) {
console.error("复制文件夹时出错:", error);
}
}
app.post("/webhook", async (req, res) => {
const payload = req.body;
const head = req.headers;
if (payload?.ref_type && head["x-gitea-event-type"] === "create") {
_log("从 Gitea 接收到Tag事件:", payload);
try {
await ensureProjectFolder(projectPath);
const agreement = "http";
const gitCommand = `cd ${projectPath} && git clone ${agreement}://${
process.env.GIT_USER_NAME
}:${process.env.GIT_PASS_WORD}@${payload.repository.clone_url.replace(
`${agreement}://`,
""
)} ./`;
await executeCommand(gitCommand);
await executeCommand(`cd ${projectPath} && git checkout ${payload.ref}`);
const pnpmInstalled = await executeCommand("pnpm -v")
.then(() => true)
.catch(() => false);
if (!pnpmInstalled) {
await executeCommand("npm install -g pnpm");
}
await executeCommand(`cd ${projectPath} && pnpm install`);
await executeCommand(`cd ${projectPath} && pnpm build`);
await ensureProjectFolder(destinationPath);
await copyFolder(path.join(projectPath, buildPath), destinationPath);
_log("部署成功");
res.status(200).send("部署成功");
} catch (error) {
console.error("部署过程中出错:", error);
res.status(500).send("部署失败");
} finally {
await ensureProjectFolder(projectPath);
_log(`文件夹 "${projectPath}" 内容删除成功`);
}
} else {
_log("从 Gitea 接收到不可识别的事件");
res.status(400).send("不可识别的事件");
}
});
app.listen(port, () => {
_log(`服务器正在端口 ${port} 上运行`);
});脚本部署
将代码部署到node容器中

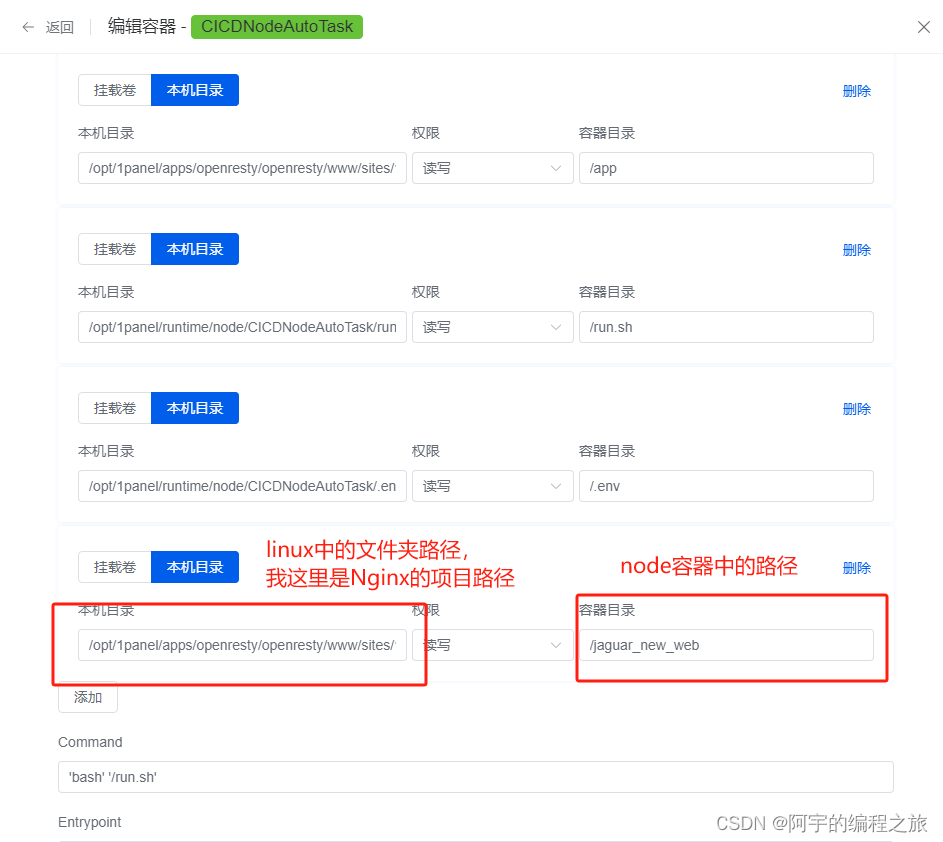
注意:需要特别注意,由于node容器中无法访问到Nginx容器或者外部容器的文件夹,从而导致我们build完成之后无法部署到指定文件夹下,所以我们需要借助1Panel面板中容器的挂载功能,将Nginx中的项目文件夹挂载到当前node环境可访问的目录下,比如

脚本使用
在gitea中,我们将webhook配置修改一下,在请求路径最后加上我们使用脚本写好的接口,将请求方式改成Post,触发条件改成tag创建时触发(或者使用自己想构建的方式,我这里只是分享我当前的构建步骤)

在我们的代码项目中使用以下两种方式触发自动化构建
使用GIT
git tag “版本号” 发布标签
git push origin –tags 上传标签
使用工具
工具的文档参考:为了方便项目打包,我用Node写了个git-tag工具_编写tag脚本-CSDN博客
npm i git-tag-sh -g
修改版本号并运行git push后
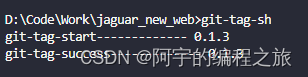
执行git-tag-sh 发布上传标签
效果展示
在需要构建的项目中输入命令后显示以下内容

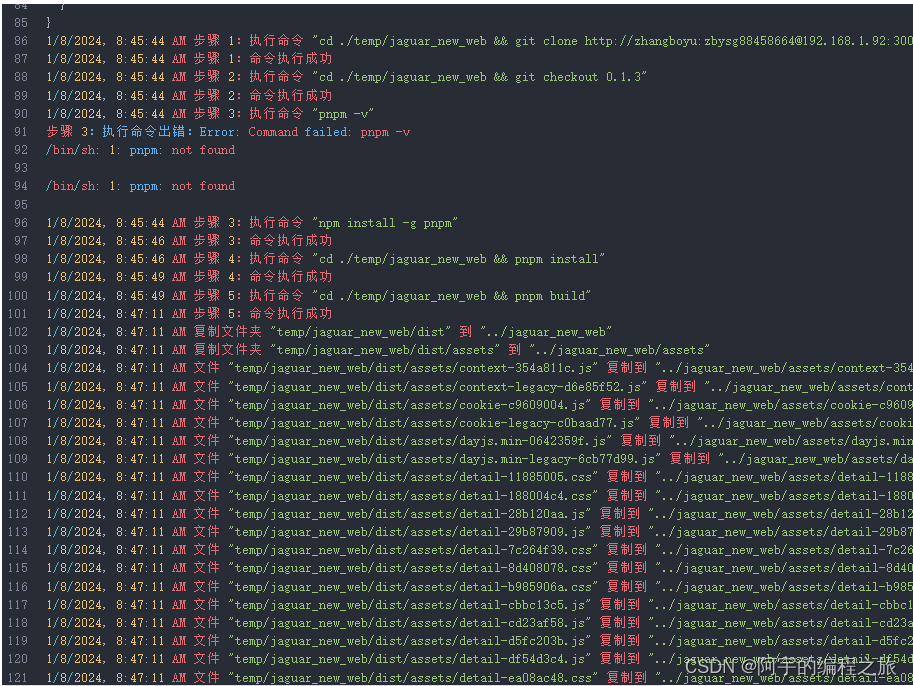
在面板的日志中显示以下内容


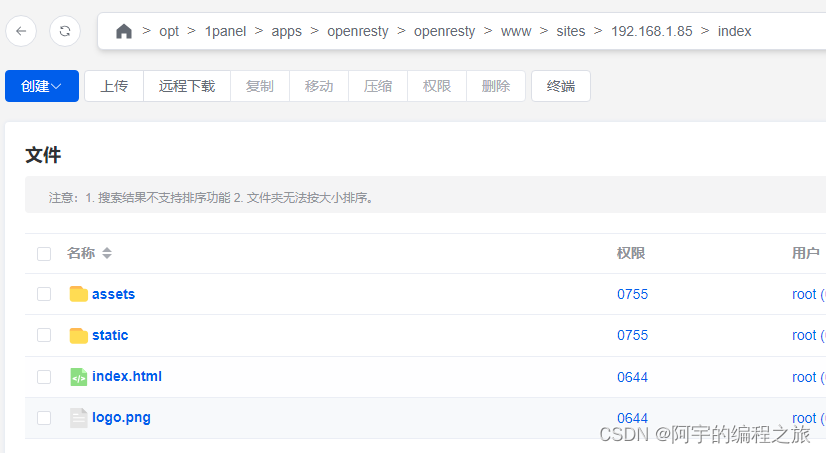
项目也成功部署在Nginx目录下

至此,需求全部实现完成
总结
本文主要分享了使用node实现前端部署的全过程以及注意事项,其中node脚本虽然占用资源相对较小,但是也有一定的缺点,比如可维护性,需要了解一定的JS语法,局限性,只能实现文件读写和容器中的api调用。但是总的来说使用node结合合适的优化和设计,还是可以最大程度地发挥其优势。
以上就是文章全部内容了,感谢你看到了最后,如果觉得文章不错的话,还望三连支持一下,谢谢!
相关源码:
自动化脚本:CICDNodeAutoTask: 使用node脚本实现的前端自动化构建工具,提供一个接口供git系列仓库的webhook调用 (gitee.com)
Git标签工具:git-tag-sh: 针对当前项目执行 git 打包操作 (gitee.com)
相关代码同样集成在总仓库的模块下:myCode: 基于js的一些小案例或者项目 (gitee.com)