手摸手带你实现一个开箱即用的Node邮件推送服务
目录
前言
由于邮箱账号和手机号的唯一性,通常实现验证码的校验时比较常用的两种方式是手机短信推送和邮箱推送,此外,邮件推送服务还可以达到推送关键信息和消息通知的诉求。为了方便快捷的使用邮件推送api,我基于Node和相关库快速搭建了一个简易的开箱即用的邮件推送服务。本文与大家做个分享
准备工作
- 云函数,服务器或第三方内网穿透(提供api调用)
- Node环境及后续的依赖包
- 个人邮箱
邮箱配置
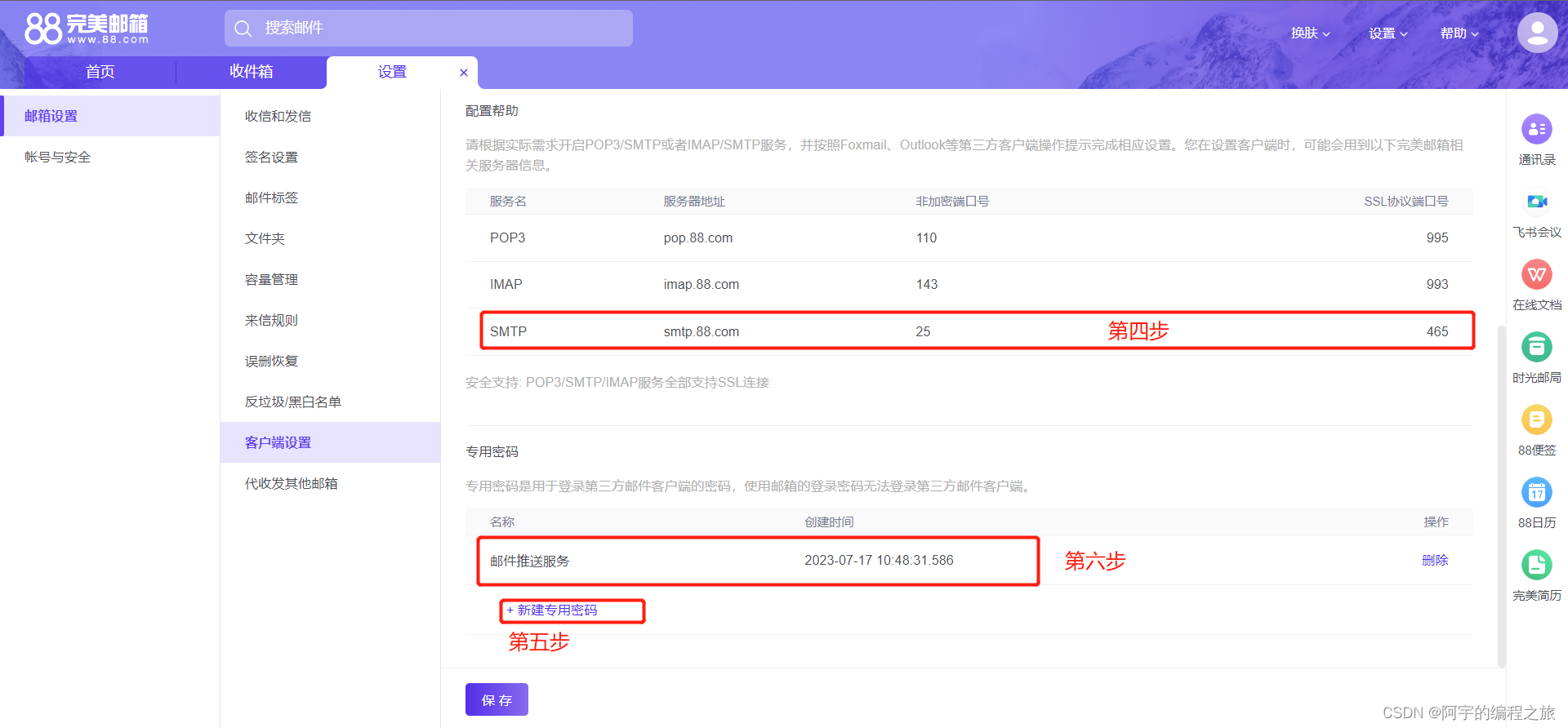
首先是邮箱的一些配置项,大部分的POP3/SMTP/IMAP的配置都在设置中,以88邮箱为例,点击客户端设置,开启POP3/SMTP/IMAP服务

然后记住对应的服务器地址、端口,新建秘钥或者访问密码并记住(一般只会展示一次,要记好)

代码实现
使用node+ts+nodemailer模块实现一个云函数,将上述的配置项放在环境变量中,通过云函数的process.env获取,通过调取云函数接口发送邮件操作
// @see https://docs.aircode.io/guide/functions/
import {
createTransport, Transporter, SentMessageInfo
} from 'nodemailer';
import { catchAwait } from "utils-lib-js"
type IMailOptions = {
from: string
to: string
subject: string
text: string
}
type IMailParams = { mail: string, title: string, content: string }
type IEnv = {
service: string // 运营商 参考:node_modules\nodemailer\lib\well-known\services.json 中的配置
host: string // 邮箱服务器地址
port: number // 邮箱SSL协议端口号
user: string //发送方的用户名,一般指邮箱号
pass: string //发送方的密码,一般指专用密码或者邮箱授权码
[key: string]: any
}
const { service, host, port, user, pass } = process.env as IEnv
const EmailTransporter = {
service, // 运营商 qq 网易 若使用QQ邮箱,则只需配置service:qq
host, // 若使用网易邮箱,则需配置host:smtp.163.com
port, // 端口
auth: {
user, // 发送方的邮箱
pass, // 发送方授权码
},
};
class SendMail {
transporter: Transporter<SentMessageInfo>
mailOptions?: IMailOptions
constructor() {
this.transporter = createTransport(EmailTransporter); //邮箱配置项
}
/* 发送邮件模块
* @method sendEmail
* @for SendMail
* @param {String} mail 用户邮箱
* @param {String} title 邮件标题
* @param {String} content 邮件内容
* @return {Promise<res>} 是否发送成功
*/
sendEmail = (opts: IMailParams) => {
const { mail, title, content } = opts
this.mailOptions = {
from: `消息来自 < ${user} >`,
to: mail,
subject: title,
text: content,
};
return this.transporter.sendMail(this.mailOptions);
};
}
const email = new SendMail();
export default async function (params: IMailParams, _: unknown) {
console.log('Received params:', params);
const [err, msg] = await catchAwait(email.sendEmail(params))
return err ?? msg
}上述代码中的IEnv类型指代的是环境变量的结构,通过获取环境变量的属性来进行基础静态配置
服务部署
服务部署可以使用AirCode云函数,可以参照这篇文章
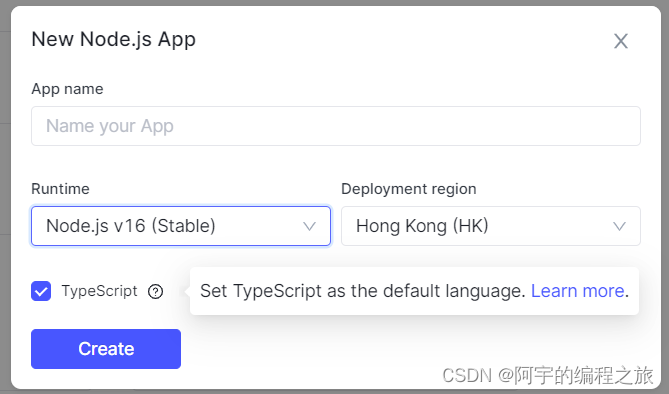
注册账号之类的就不说了,直接创建新的App

应用名可以自取,比如mail-server,环境使用node16,ts可以根据自己的具体场景可用可不用,然后选择服务器部署的区域,有美国和香港,选香港就可以了(懂的都懂),最后点击创建按钮

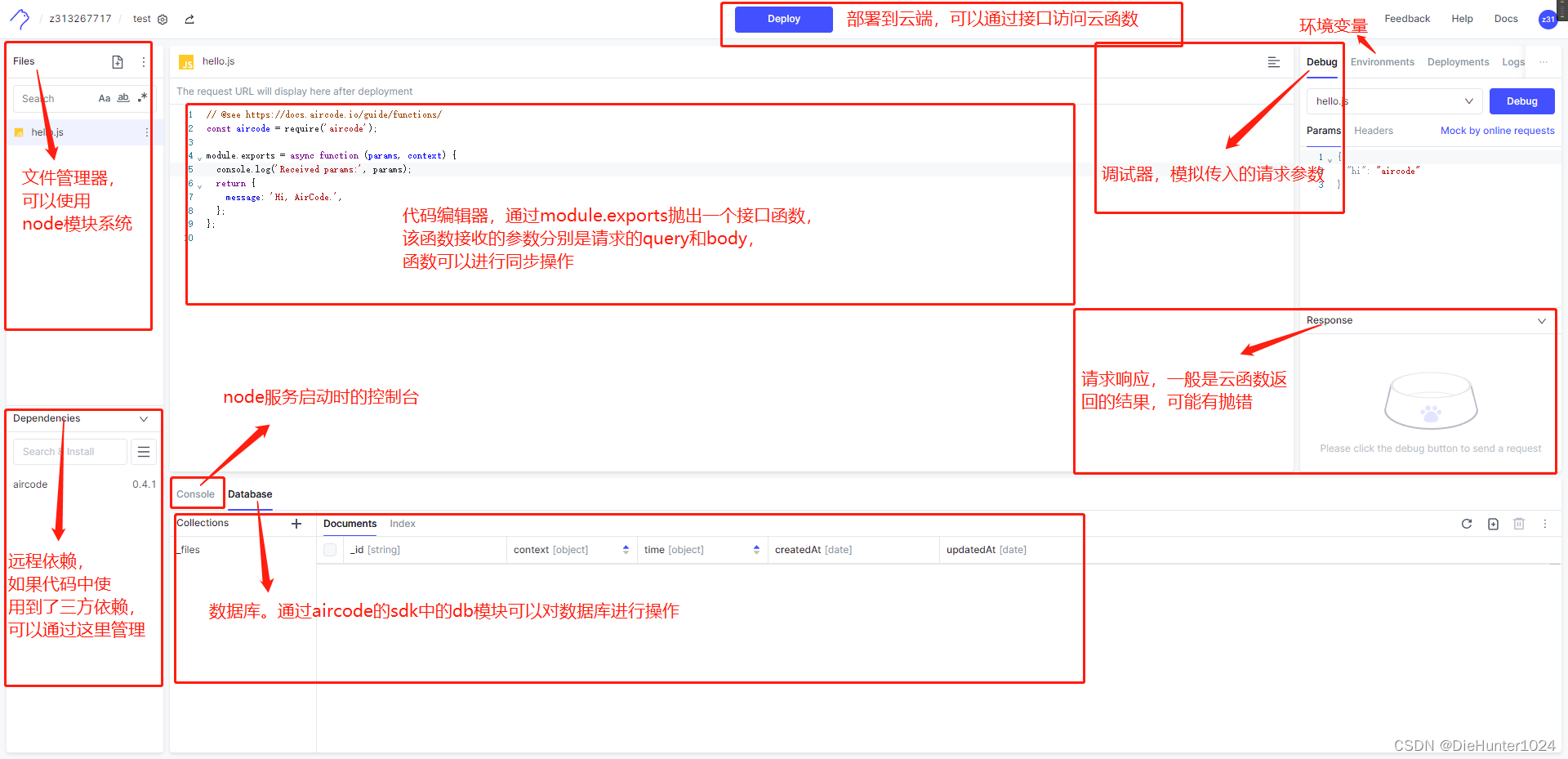
来到开发面板区域,做个说明(建议熟悉一下)
接着将代码复制到代码编辑器中,并根据IEnv类型设置一下环境变量

安装依赖

部署前调试一下

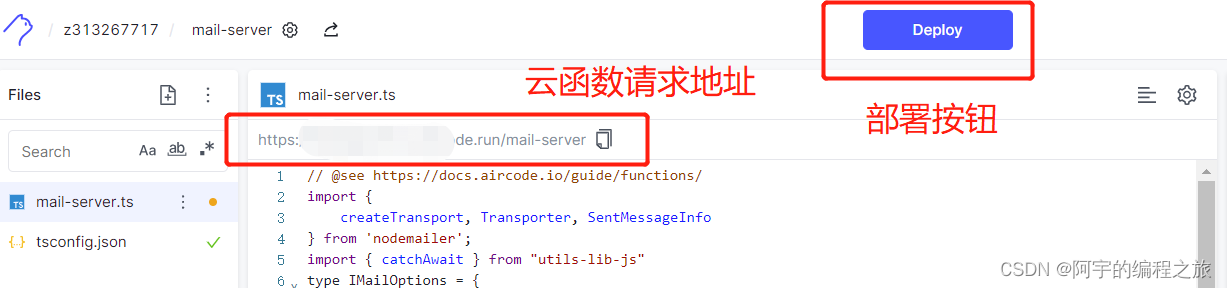
最后部署并复制云函数请求地址

使用效果

题外话
上述用到了AirCode云函数,除此之外推荐一些类似的网站,仅供参考
Glitch: The friendly community where everyone builds the web
Qoddi.com - Premium Cloud App Hosting Platform
Cloud Application Platform | Heroku
更多有趣的网站可以通过我的书签获取
写在最后
本文介绍了如何使用Node.js和相关库快速搭建一个开箱即用的邮件推送服务。通过配置环境变量和使用Nodemailer库,我们能够快速配置和发送邮件,满足用户的关键信息和通知需求。
以上就是文章全部内容了,希望本文对你理解和搭建开箱即用的Node邮件推送服务有所帮助,并能够在实际应用中发挥作用。
如果觉得文章不错的话,还望三连支持一下,感谢!
