从零开始,搭建一个简单的购物平台(十二)前端商城部分
从零开始,搭建一个简单的购物平台(十一):
https://blog.csdn.net/time_____/article/details/108447234
项目源码(持续更新):https://gitee.com/DieHunter/myCode/tree/master/shopping
从这篇文章开始对前端商城开发进行介绍,当然中间也会穿插着后端的新增模块一起介绍
效果图地址:https://gitee.com/DieHunter/myCode/tree/master/shopping/pic
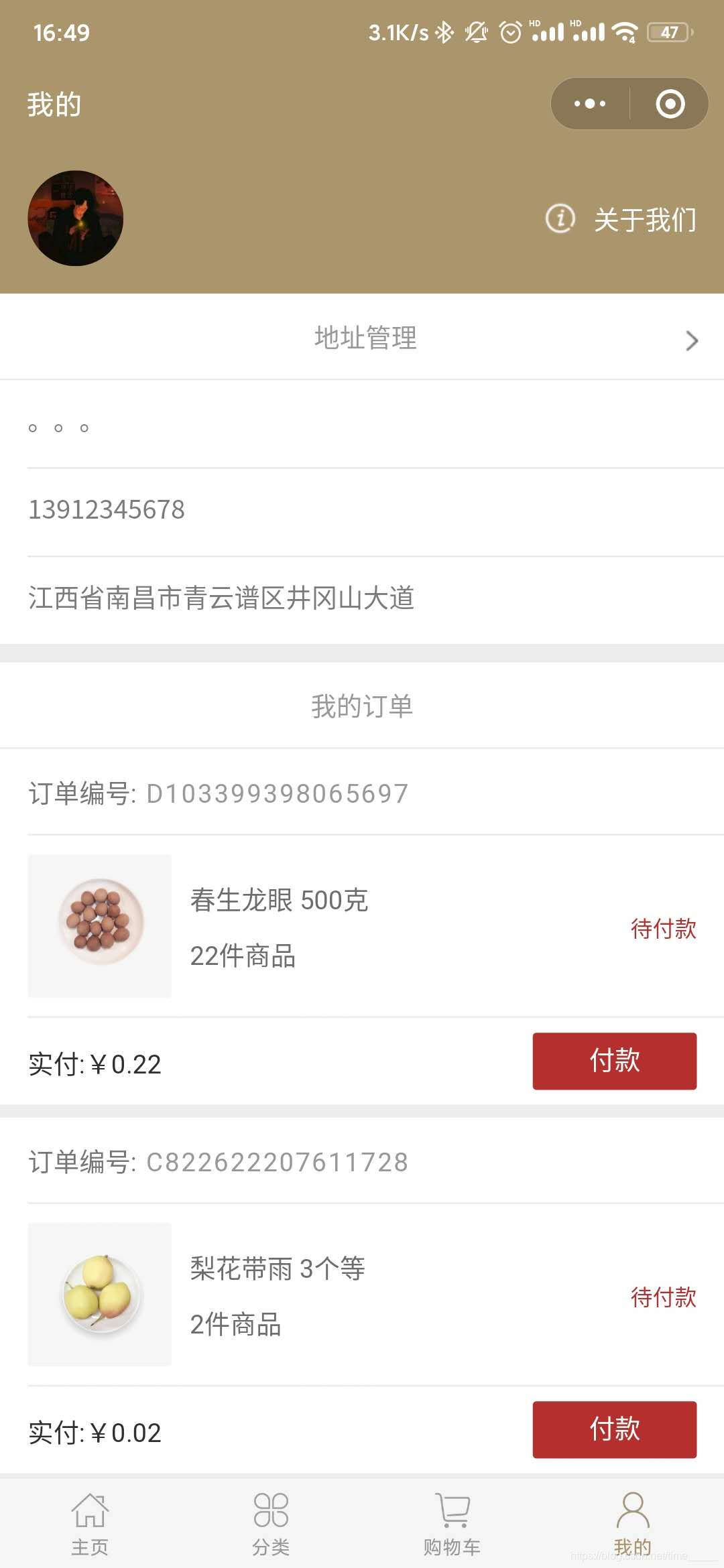
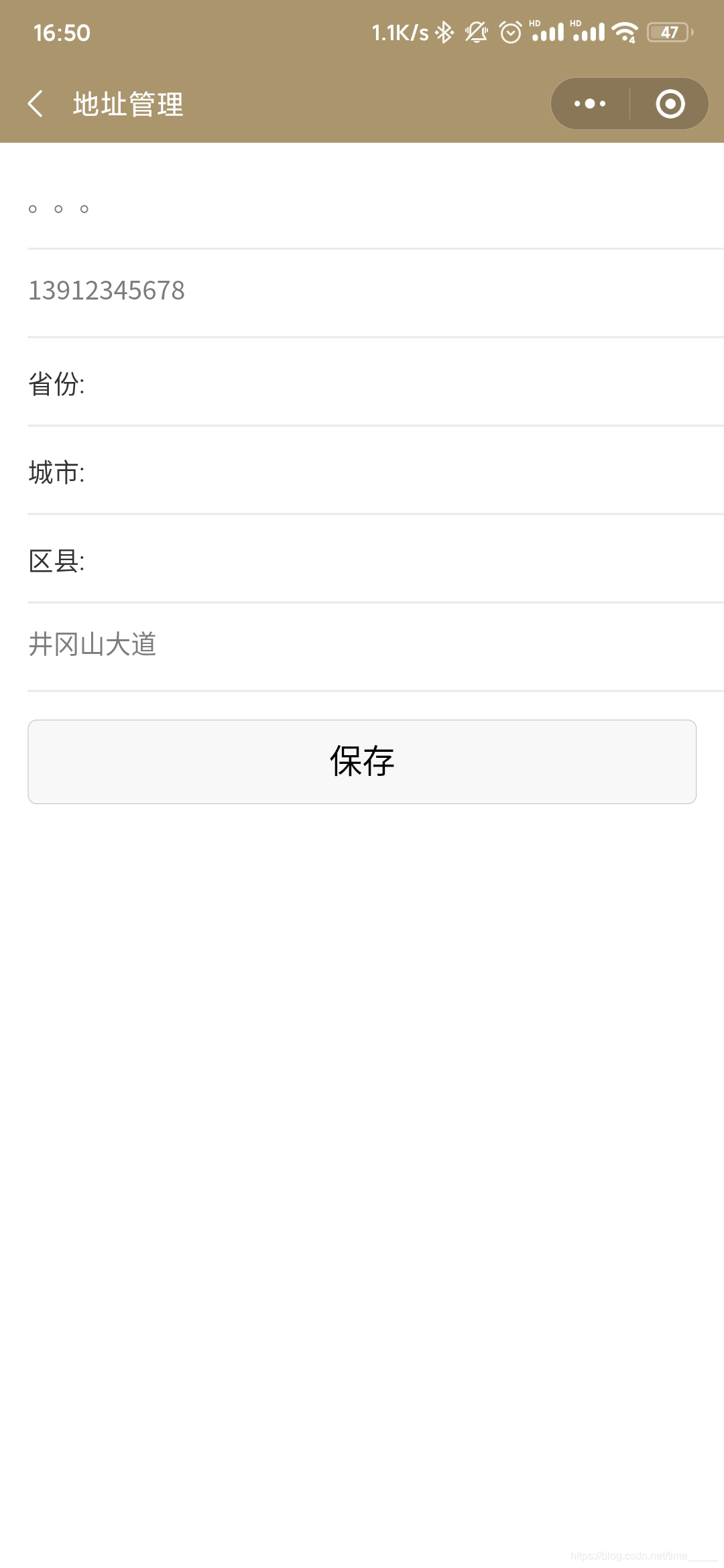
效果图也附上:
主页 分类 购物车 我的 商品详情 主题区 订单详情 修改信息







由于小程序和App或移动端有差别,所以个人信息页面另做修改
本篇文章主要介绍一下准备工作和项目的搭建,在第一篇文章中已经对webpack配置以及Vue脚手架工具配置,以及其他依赖的安装进行了一个简单叙述,这里开始对准备工作做一个详细介绍,以及项目中的一些临时调整做一个说明
使用vue init webpack + 项目的名字(我这里是shopclient,名称不能有大写字母) 初始化项目(一般直接全回车继续,eslink和test可选择不装)
安装完成后,我们可以简单配置一下webpack,在自动生成的config文件夹下,index.js中的配置是我们使用webpack进行build和dev时用得上的配置,这里简单介绍几个常用的:
dev属性:proxyTable,用于开发环境中的代理,解决跨域,以及使用自定义接口重定向proxyTable: { '/testApi':{//代理接口名,请求到/testApi会定向到http://127.0.0.1:1024/testApi下 target:'http://127.0.0.1:1024',//目标域名 changeOrigin:true,//是否允许跨域 pathRewrite:{"^/testApi":''} // 把testApi替换成空 } },host:’127.0.0.1’:本地dev项目服务器地址,通过127.0.0.1加端口号访问项目主页
port:8080:本地dev项目端口,通过服务器地址加8080访问项目主页
autoOpenBrowser:开发环境下项目编译完成后是否在默认浏览器自动打开项目
assetsPublicPath:静态文件地址,如果写成/static则通过根目录(根据上面的配置是127.0.0.1:8080/static)+/static可访问静态文件
build属性:index,打包后的主页路径
assetsRoot:打包输出路径
productionGzipExtensions:代码压缩类型,一般是[‘js’,’css’],打包后将会压缩成min.js和min.css配置完成之后,开始下载其他依赖,用到的有, devDependencies:less,less-loader,dependencies:vue-router,axios,crypto-js,mint-ui
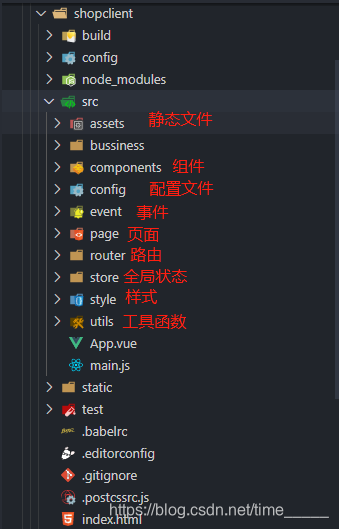
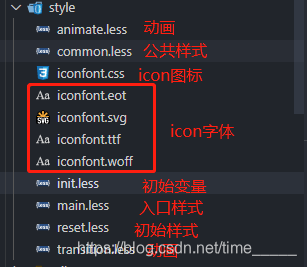
新建以下文件夹

配置 less常用的初始值,我这里是这样配置的,其中icon用的是阿里的icon,将字体和样式包下载至style,animate用的是Animate.css,transition.less是自己写的一个导航切换时的过渡动画,后面通过全局路由守卫进行切换动画,init中主要对初始样式声明变量,reset.less是设置页面默认样式

配置mint-ui,在main.js下引入mint-ui和css,以及按需引入组件,我这里项目中在每个组件中按需引入,建议在全局按需引入,减少重复代码
import Vue from 'vue'
import 'mint-ui/lib/style.css'
import MintUI from 'mint-ui'
Vue.use(MintUI);- 配置axios请求方法拦截器,为了方便调用,我们将axios部署在Vue原型上,通过组件中的this.$axios进行调用,以下是拦截器配置,其中config是常量配置文件
import Vue from "vue";
import Axios from "axios";
import Config from "../config/config";
import { Toast, Indicator } from "mint-ui";
Axios.defaults.baseURL = Config.RequestPath; //默认请求地址
Axios.defaults.timeout = Config.RequestTimeOut; //请求超时
// 添加请求拦截器
Axios.interceptors.request.use(
function(config) {
Indicator.open("加载中...");
// 在发送请求之前做些什么
return config;
},
function(error) {
Indicator.close();
// 对请求错误做些什么
return Promise.reject(error);
}
);
// 添加响应拦截器
Axios.interceptors.response.use(
function(response) {
Indicator.close();
// 对响应数据做点什么
if (response.data.result != 1) {
Toast(response.data.msg);
}
if (response.data.result === -999) {
//token验证失败
}
return response.data;
},
function(error) {
Indicator.close();
Toast("加载失败");
// 对响应错误做点什么
return Promise.reject(error);
}
);
Vue.prototype.$axios = Axios;- 配置vue-router,我们直接在config中添加vue-router的界面配置项,考虑到路由跳转的过渡动画,我们将router的每个界面进行了一个分级,形成这样的效果

在config文件夹中新建routeConfig,内容如下
import Home from "../page/home/home";//商品首页
import Kind from "../page/kind/kind";//分类界面
import ShopCar from "../page/shopCar/shopCar";//购物车
import Info from "../page/info/info";//个人主页
import Order from "../page/order/order";//订单管理界面
import ShopTheme from "../page/shopTheme/shopTheme";//主题界面
import ShopInfo from "../page/shopInfo/shopInfo";//商品详情
import Register from "../page/register/register";//注册界面
import UpdateInfo from "../page/updateInfo/updateInfo";//个人信息修改
export default class RouteConfig {
static routes = [
{
path: "/",
redirect: "/Home"
},
{
path: "/Home",
name: "Home",
component: Home,
meta: {
index: 0
}
},
{
path: "/Kind",
name: "Kind",
component: Kind,
meta: {
index: 0
}
},
{
path: "/ShopCar",
name: "ShopCar",
component: ShopCar,
meta: {
index: 0
}
},
{
path: "/Info",
name: "Info",
component: Info,
meta: {
index: 0
}
},
{
path: "/ShopTheme",
name: "ShopTheme",
component: ShopTheme,
meta: {
index: 1
}
},
{
path: "/ShopInfo",
name: "ShopInfo",
component: ShopInfo,
meta: {
index: 2
}
},
{
path: "/Register",
name: "Register",
component: Register,
meta: {
index: 1
}
},
{
path: "/UpdateInfo",
name: "UpdateInfo",
component: UpdateInfo,
meta: {
index: 1
}
},
{
path: "/Order",
name: "Order",
component: Order,
meta: {
index: 1
}
}
];
}在router文件夹的index下引用该配置
import Vue from 'vue'
import Router from 'vue-router'
import routeConfig from "../config/routeConfig"
const {
routes
} = routeConfig
Vue.use(Router)
export default new Router({
routes
})配置全局watch监听路由跳转,在App.vue中新增watch函数监听路由
watch: {
$route(to, from) {
if (to.meta.index > from.meta.index) {
this.transitionName = "slide-left";//下一层,进入子页面
} else if (to.meta.index < from.meta.index) {
this.transitionName = "slide-right";//上一层,返回
} else {
this.transitionName = "fade";//同级
}
}
}到此为止,前端商城部分基本配置已完成,下一篇将介绍工具类和其他需要使用的配置,以及storage全局状态实现