从零开始,搭建一个简单的购物平台(五)
从零开始,搭建一个简单的购物平台(四):https://blog.csdn.net/time_____/article/details/105414410
项目源码(持续更新):https://gitee.com/DieHunter/myCode/tree/master/shopping
前面几篇文章将项目配置以及部分功能实现,这篇主要把前端的路由跳转功能实现一下,话不多说,直接开始盘
说到路由,菜单栏是必不可少的。
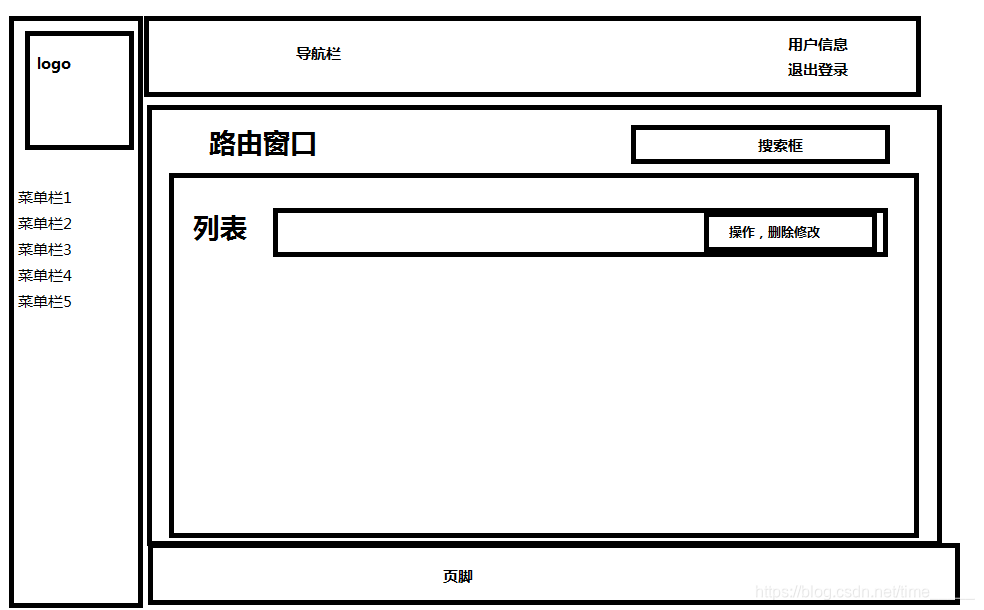
- 首先在心中构思一下数据管理的结构,管理系统一般是顶部菜单和侧边菜单,这里我们用侧边栏进行路由

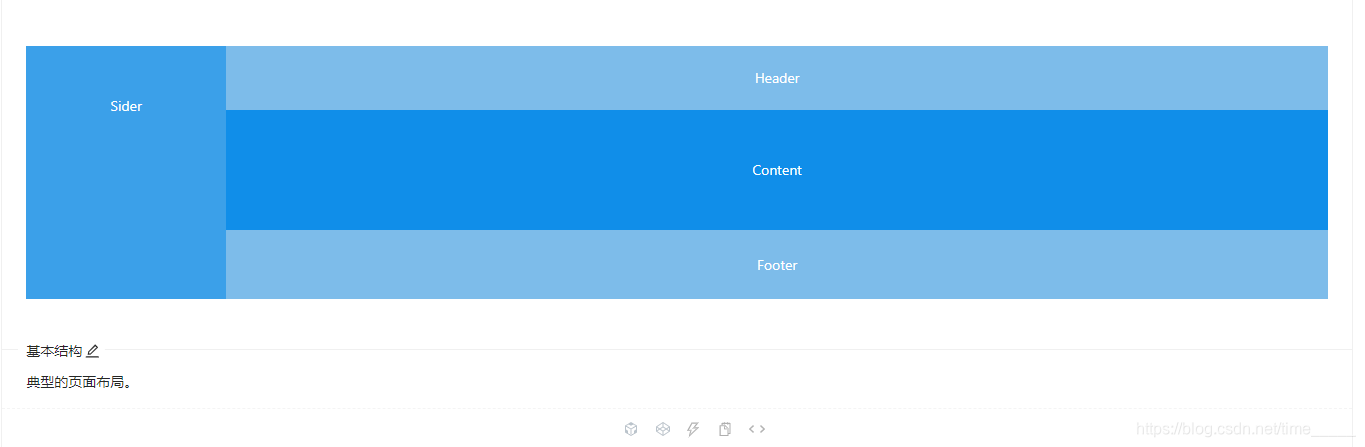
- 来做基本的架子,在antd找到layout布局

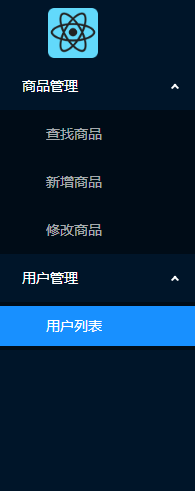
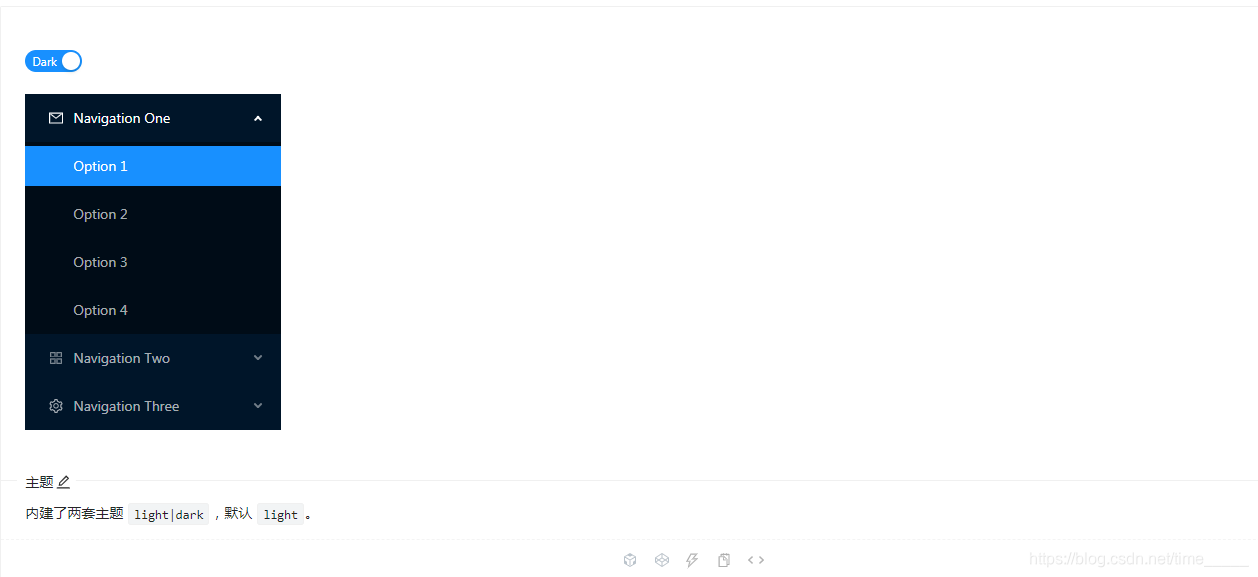
- 将四个部分分别做成组件,放到component中,头和脚内容不多,直接跳过,开始实现侧边栏功能,直接复制一下官方的组件,在上头加个logo就好了,但是由于侧边栏需要实现路由功能,所以将其配置数据剥离出来,新建menuList.js文件,放在config文件夹中(当然,也可以添加图标,这里主要因为懒(◍´꒳`◍),所以没加)
export default class MenuList {
static leftMenu = [
{
name: "商品管理",
list: [
{ name: "查找商品", route: "/admin/findshop" },
{ name: "新增商品", route: "/admin/addshop" },
{ name: "修改商品", route: "/admin/updatashop" }
]
},
{
name: "用户管理",
list: [
{ name: "用户列表", route: "/admin/userlist" },
]
}
];
}- 在侧边栏组件中引入menuList并开始实现界面
import React from "react";
import "./left.less";
import { Menu } from "antd";
import { Link } from "react-router-dom";
import MenuData from "../../config/menuList";
const { SubMenu } = Menu;
export default class Left extends React.Component {
createMenu(data) {
return data.map((item) => {
if (item.list) {
//递归生成子项
return (
<SubMenu key={item.name} title={item.name}>
{this.createMenu(item.list)}
</SubMenu>
);
} else {
return (
<Menu.Item key={item.name} title={item.name}>
<Link to={item.route}>{item.name}</Link>
</Menu.Item>
);
}
});
}
render() {
return (
<div className="leftBox">
<Menu
defaultSelectedKeys={["1"]}
defaultOpenKeys={["sub1"]}
mode="inline"
theme="dark"
>
{this.createMenu(MenuData.leftMenu)}
</Menu>
</div>
);
}
}

- 侧边栏实现后,我们需要配置一下路由,和侧边栏相似,新建routeList用于配置路由数据,将所有界面引入到routeList(需要新建所有的界面,在render中随便返回一个标识就好了)
import FindShop from "../page/shop/findItem/find";
import AddShop from "../page/shop/addItem/add";
import UpdataShop from "../page/shop/findItem/find";
import UserList from "../page/user/userList/userList";
export default class RouteList {
static leftMenu = [
{ name: "查找商品", route: "/admin/findshop", comp: FindShop },
{ name: "新增商品", route: "/admin/addshop", comp: AddShop },
{ name: "修改商品", route: "/admin/updatashop", comp: UpdataShop },
{ name: "用户列表", route: "/admin/userlist", comp: UserList },
];
}- 接着是构建路由
import React from "react";
import {
HashRouter as Router,
Route,
Switch,
Redirect
} from "react-router-dom";
import RouteList from "../config/routeList";
import Login from "../page/login/login";
import Home from "../page/home/home";
import NotFind from "../page/errpage/404";
export default class RoutrModel extends React.Component {
render() {
return (
<Router>
<Switch>
<Route exact path="/">
<Redirect to="login"></Redirect>
</Route>
<Route path="/login" component={Login}></Route>
<Route exact path="/admin">
<Redirect to="/admin/findshop"></Redirect>
</Route>
<Route
path="/admin"
render={props => {
return (
<Home {...props}>
<Switch>
{this.createRoute()}
<Route component={NotFind}></Route>
</Switch>
</Home>
);
}}
></Route>
<Route component={NotFind}></Route>
</Switch>
</Router>
);
}
createRoute = props => {
return RouteList.leftMenu.map(item => {
return (
<Route path={item.route} component={item.comp} key={item.route}></Route>
);
});
};
}- 在App.js中引入route组件,将之前固定的login界面替换成route组件,达到以下效果

import React from "react";
import Route from "./route/route";
function App() {
return (
<div className="App">
<Route></Route>
</div>
);
}
export default App;总结
组件化开发的核心是组件复用,同一个组件配置项和传递参数不同,其效果功能也不同
从零开始,搭建一个简单的购物平台(五)
http://website.diehunter1024.work/2020/04/11/从零开始,搭建一个简单的购物平台(五)/