本地项目上线流程
本文最后更新于:9 个月前
以下是自己一个项目的本地上传至线上的总结
新建服务器实例
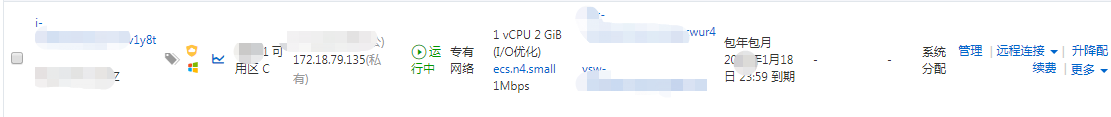
首先,你需要在各大云服务器平台选购一台合适的服务器
这里我选用的是阿里云(window2008 server版)

为什么系统选2008而不是2012版?
因为2008相对于2012占用的资源较少,当然如果你服务器配置高的话,就不用担心了
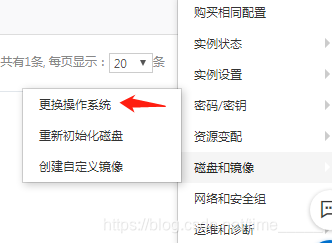
关闭服务器实例后,在服务器选项更多中选择更换系统

配置服务器账号密码并等待安装系统
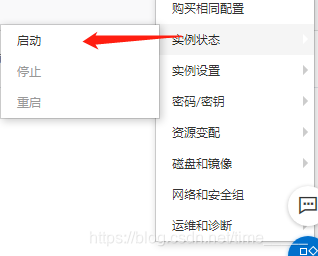
启动服务器
点击启动实例

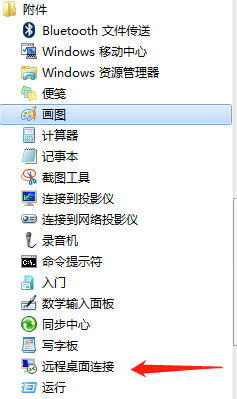
服务器控制台提供了远程连接实例功能,但是是介于网页版,部分功能及操作还不够全面,所以我们移步到自己电脑自带的远程桌面连接,并记住公网ip地址,用户名及开机密码


输入ip,用户名,密码点击连接

配置服务器
开机后,就可以直接开始配置node,Java,Nginx之类的了
简述一下Nginx(node在https://blog.csdn.net/time_____/article/details/84565042有介绍)
下载安装Nginx最新版
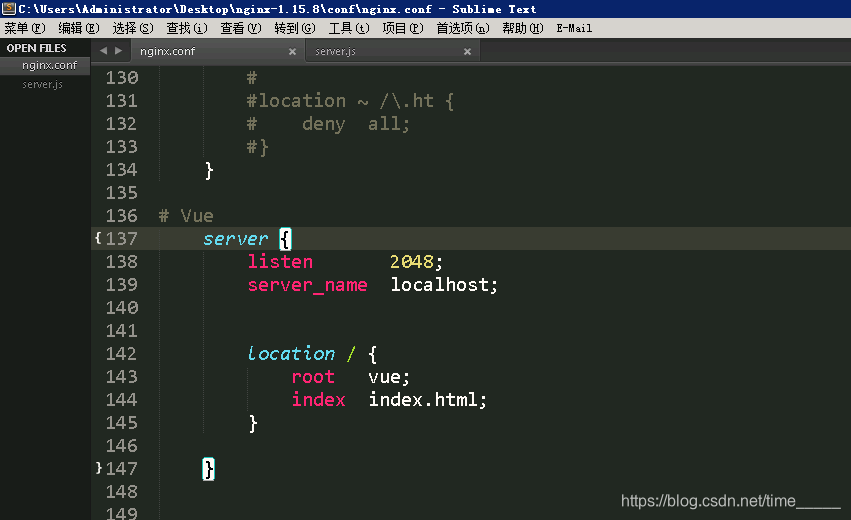
在目录nginx-1.15.8\conf\下找到nginx.conf文件,用编辑器打开,为自己的项目添加代理(这里我用的是Vue,端口号2048,root是Nginx主目录下一级文件名,index是vue文件夹下的入口页面)

本地项目打包上线
其实这个过程就是把本地请求的url改成服务器私有ip地址

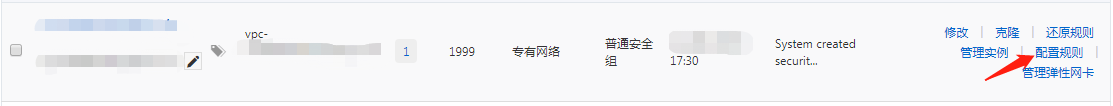
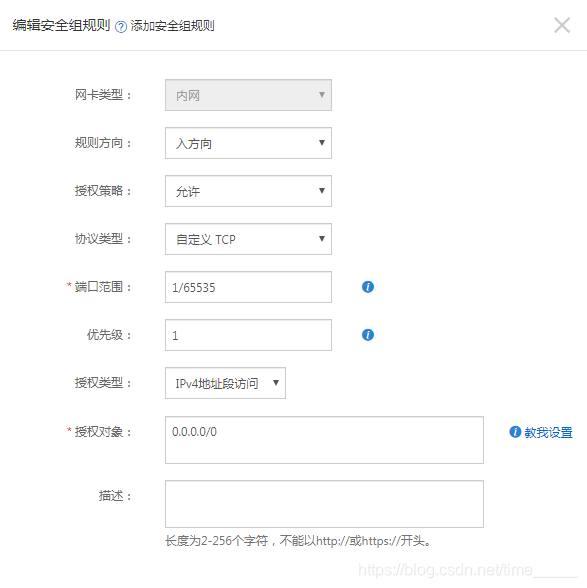
这里有一个服务器需要配置安全组,目的是为了开放接口以供调用,否则刚才配置的2048端口号无法访问



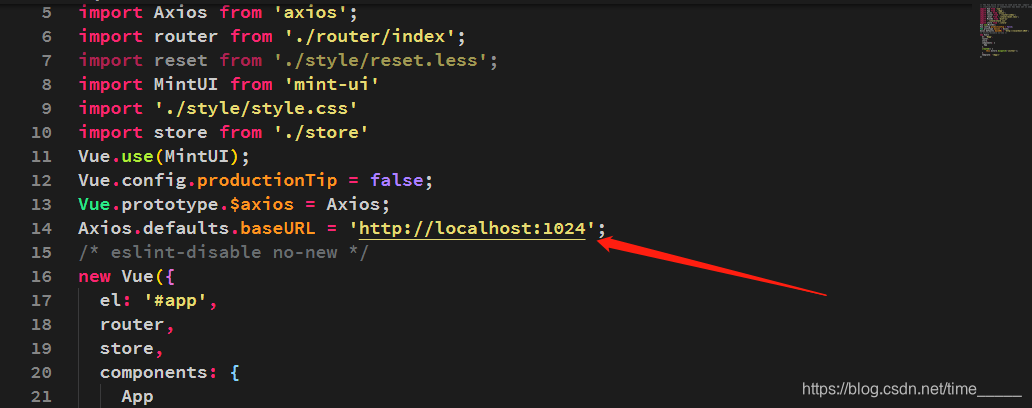
之后将本地项目baseurl修改为服务器私有ip地址

之后使用npm run build将项目打包在build文件夹中生成了打包后文件

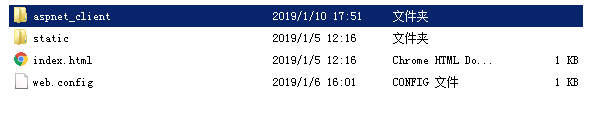
复制文件夹到Nginx主目录下命名为vue
后端上线
与前端同理

将项目上传至服务器后运行(这里我是nodejs,所以切换到项目目录下运行node server)

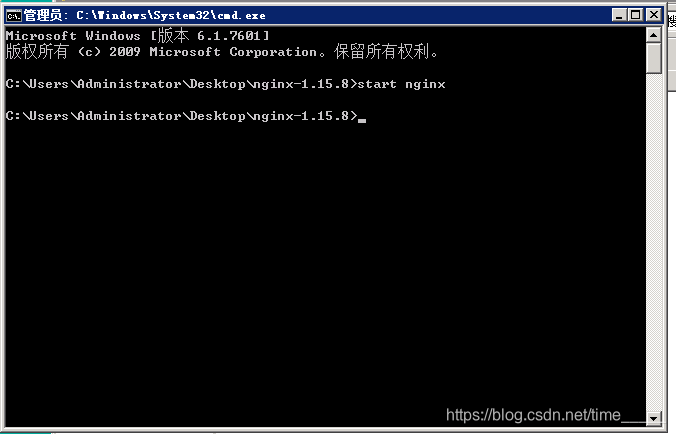
在Nginx主目录下打开cmd运行start nginx,即可打开Nginx服务器

线上访问
最后在我们浏览器中访问服务器的ip加地址

最后,我们的项目就上传完毕
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!